51��Ƭ����Ϊָ��ϵͳ���ڲ��ṹ��Լ������������У�������е�Ƭ�������Ž�ѧ���ڽ����������������ڼ䣬����һ��Ӧ���ҵ��ʹ�����õ���ݮ�ɽ���Զ�̿���51��Ƭ�����Դ˶����Լ����ô���������

Զ�������ϣ���Ϊû�й���IP����ͬѧʹ�û�����������ʵ����Զ�̿�����ֵ��һ����ǣ�������Ŀǰ��ѧ��Ⱥ����ѿ���������“�ഺ��”������ѧ�������������õؽ���Զ��ѧϰ���������Եȡ�
�����Ǹ�ͬѧʹ����ݮ�ɴ��仨���ǣ�ʵ��Զ�̿���51��Ƭ���ľ��岽�������
��Ŀԭ���嵥
1.����Զ�����ӵ���ݮ��3B���Ѿ��ԻҺܾ���….��
2.ִ�г����51�����壻
3.��ʾͼ�������ͷ��������һ��10��ǰ����USB����ͷ…��
4.�������������ǣ�
5.һЩ�̵������Dz��Dz²�������Ǹ���ģ��ȱ��ܣ�
��Ŀ����
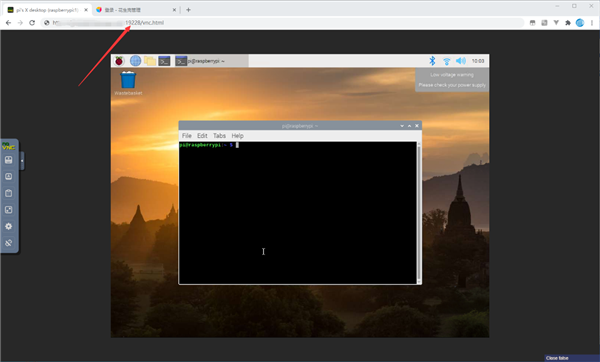
��Ȼ��ݮ�ɿ���ͨ��vnc����Զ�����棬��ϲ�����ڵ�����ô�ܸ��ı��밲װ�ͻ����أ�����Բ��У�����������ѡ���˴���html5����vncЭ���novnc��Զ�̲���ok��
51��Ƭ���ı���������ѡ�����sdcc���б��룬���������hex�ļ��������ںܶ�������˵�������hex��ʽ���ļ����Ǻܴ�����Ҫ��bin��������ҿ���ʹ��Hex2bin������ת����okok���ھ�ʣ�´��������ˣ����������Զ�����أ�������ѡ����ǿ�Դ��stcgal������д��
���������������Զ������ͷ��Զ������ͷ�ķ������кܶ��ˣ�������ѡ�����motion���������˾�������ߣ�����Ӽ��ɰɣ�
1. ��¼���ϵͳ���Ϲ��������ݮ�ɸ�������Դ��
sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak
sudo cp /etc/apt/sources.list.d/raspi.list /etc/apt/sources.list.d/raspi.list.bak
����������Դ��ִ���������
sudo vi /etc/apt/sources.list
��i����༭ģʽ���ij��廪������Դ��ַ����ESC�˳���Ȼ�� :x �س������˳���
deb http://mirror.tuna.tsinghua.edu.cn/raspbian/raspbian/ buster main contrib non-free rpi
deb-src http://mirror.tuna.tsinghua.edu.cn/raspbian/raspbian/ buster main contrib non-free rpi
��ϵͳ����Դ��ִ���������
sudo vi /etc/apt/sources.list.d/raspi.list
��ԭ������#��ע�͵���Ȼ������廪��ϵͳԴ��ַ�������˳���
deb http://mirror.tuna.tsinghua.edu.cn/raspberrypi/ buster main ui
ͬ������Դ��������������ִ���������
sudo apt-get update
sudo apt-get upgrade
2. �������Դ�Ժ�����ݮ���Դ��Ŀ���VNC
���ն�������������������ý��档
sudo raspi-config
���β�����Interfacing Options -> VNC -> Yes��֮��ϵͳ����ʾ���Ƿ�Ҫ��װ VNC �������� y ֮��س����ȴ�ϵͳ�Զ����ذ�װ��ɣ������ʦү���ǰ����ǵĻ�Ӧ���Ѿ������ɹ��ˡ�
����������ǻ������鿴�����Ƿ�װ��vncserver����ʵ���ǿ���������ʦү��û�����飩
whereis vncserver
���û�����ֶ���װ
yum install -y tigervnc-server
������ճɹ��˾Ϳ�����Ŷ
ʹ�����������������vnc
vncserver
��ʱ��Ҫ���������롣������Ҫע�⣺
The VNC server will run in the background. The port that it runs on is the display number + 5900 (i.e. 5901 in the case above).
��˼���ǵ���ִ��vncserver :1����Ϊ1ʱ������Ҫ����VNC�ǵĶ˿ں�Ӧ����5900+1���Ǿ���5901��VNC��Ĭ�϶˿���5900��
3. ��װnoVNC
#��װgit
sudo apt-get install git
#��ȡnovnc��Դ��
git clone https://github.com/kanaka/noVNC
����novnc��Ŀ¼
cd noVNC
����novnc����һ�����е�ʱ�������һ���˿�ת���ij��������ҪһЩʱ�䣩
./utils/launch.sh --vnc localhost:5901
4. ��װ51��������
����Ŀ�����������python3����Ҫȷ���Ѱ�װpython3�� pip3.
���û������pip3�����ذ�װ
��װsdcc
sudo apt-get install sdcc
����������ӣ�
sdcc 1.c
��װhex2bin������Dz���רҵ�����߸о����Բ���װ��
�ٶ����̷�����ַ��https://pan.baidu.com/s/1iky8HsB-nVn1p5J3EzB8NQ
��ȡ�룺tg3v
��װpyserial
sudo pip3 install pyserial
��װstcgal
pip3 install stcgal
����
stcgal -h
#���س���������������ɰ�װch340���ڽ������ز��ԣ�
stcgal 1.ihx
5. ��ݮ�ɰ�װCH340����
�������عٷ���ַ��linux�汾��
http://www.wch.cn/download/CH341SER_LINUX_ZIP.html
cd �����ļ���
��װ��������
sudo apt-get install linux-headers
��make�ļ�
��ch34x.cԴ�룬����#include <linux/sched/signal.h>����ע�͵�waitqueuet wait
���벢��������
make
make load
6. ��װusb����ͷ��ؽ���
sudo apt-get install motion
Ȼ��� motion daemon �ػ����̣���������һֱ�ں�̨���У�
sudo nano /etc/default/motion
��no�ij�yes:
start_motion_daemon=yes
��motion�������ļ���
sudo vim /etc/motion/motion.conf
#deamon off �ij� on
deamon on
#���÷ֱ���
width 800
height 600
#�ر� localhost ������
webcam_localhost off
Ȼ������ motion��
sudo motion
�������ǵ�����ͷ�Ѿ������һ̨��������ͷ����chrome������·��� http://[your.domain]:8081 ���ɿ�������ͷ��ǰ����Ļ��档
7. ����noVNC����
��noVNCԴ���appĿ¼��������camera�ļ���
������jq��һ��С���ʵ����һ�������϶���С���
���ӣ�https://pan.baidu.com/s/1VZSh14pUXK36NcxrYTM1-A
��ȡ�룺swk9
�����vnc.html�ļ������ǰ�����ͷ��Զ�̽���϶�Ϊһ
<!DOCTYPE html>
<html lang="en" class="noVNC_loading">
<head>
<!--
noVNC example: simple example using default UI
Copyright (C) 2019 The noVNC Authors
noVNC is licensed under the MPL 2.0 (see LICENSE.txt)
This file is licensed under the 2-Clause BSD license (see LICENSE.txt).
Connect parameters are provided in query string:
http://example.com/?host=HOST&port=PORT&encrypt=1
or the fragment:
http://example.com/#host=HOST&port=PORT&encrypt=1
-->
<title>noVNC</title>
<meta charset="utf-8">
<!-- Icons (see app/images/icons/Makefile for what the sizes are for) -->
<link rel="icon" sizes="16x16" type="image/png" href="app/images/icons/novnc-16x16.png">
<link rel="icon" sizes="24x24" type="image/png" href="app/images/icons/novnc-24x24.png">
<link rel="icon" sizes="32x32" type="image/png" href="app/images/icons/novnc-32x32.png">
<link rel="icon" sizes="48x48" type="image/png" href="app/images/icons/novnc-48x48.png">
<link rel="icon" sizes="60x60" type="image/png" href="app/images/icons/novnc-60x60.png">
<link rel="icon" sizes="64x64" type="image/png" href="app/images/icons/novnc-64x64.png">
<link rel="icon" sizes="72x72" type="image/png" href="app/images/icons/novnc-72x72.png">
<link rel="icon" sizes="76x76" type="image/png" href="app/images/icons/novnc-76x76.png">
<link rel="icon" sizes="96x96" type="image/png" href="app/images/icons/novnc-96x96.png">
<link rel="icon" sizes="120x120" type="image/png" href="app/images/icons/novnc-120x120.png">
<link rel="icon" sizes="144x144" type="image/png" href="app/images/icons/novnc-144x144.png">
<link rel="icon" sizes="152x152" type="image/png" href="app/images/icons/novnc-152x152.png">
<link rel="icon" sizes="192x192" type="image/png" href="app/images/icons/novnc-192x192.png">
<!-- Firefox currently mishandles SVG, see #1419039
<link rel="icon" sizes="any" type="image/svg+xml" href="app/images/icons/novnc-icon.svg">
-->
<!-- Repeated last so that legacy handling will pick this -->
<link rel="icon" sizes="16x16" type="image/png" href="app/images/icons/novnc-16x16.png">
<!-- Apple iOS Safari settings -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<!-- Home Screen Icons (favourites and bookmarks use the normal icons) -->
<link rel="apple-touch-icon" sizes="60x60" type="image/png" href="app/images/icons/novnc-60x60.png">
<link rel="apple-touch-icon" sizes="76x76" type="image/png" href="app/images/icons/novnc-76x76.png">
<link rel="apple-touch-icon" sizes="120x120" type="image/png" href="app/images/icons/novnc-120x120.png">
<link rel="apple-touch-icon" sizes="152x152" type="image/png" href="app/images/icons/novnc-152x152.png">
<!-- Stylesheets -->
<link rel="stylesheet" href="app/styles/base.css">
<script src="app/error-handler.js"></script>
<script type="module" crossorigin="anonymous" src="app/ui.js"></script>
<link rel="stylesheet" type="text/css" href="app/camera/css/normalize.css" />
<link href="app/camera/src/css/interactive.css" rel="stylesheet" />
<style>
html, body {
width: 100%;
height: 100%;
background-color: gainsboro;
}
.content {
margin: 10px;
}
#element {
height: 280px;
width: 340px;
top: 240px;
left: 240px;
background-color: #82ABC0;
}
</style>
</head>
<body>
<!-- ����ͷ��ʾ��-->
<div id="element" name="Close false">
<div class="content">
<img style="-webkit-user-select: none;margin: auto;" src="http://192.168.3.208:8081/">
</div>
</div>
<div id="noVNC_fallback_error" class="noVNC_center">
<div>
<div>noVNC encountered an error:</div>
<br>
<div id="noVNC_fallback_errormsg"></div>
</div>
</div>
<!-- noVNC Control Bar -->
<div id="noVNC_control_bar_anchor" class="noVNC_vcenter">
<div id="noVNC_control_bar">
<div id="noVNC_control_bar_handle" title="Hide/Show the control bar"><div></div></div>
<div class="noVNC_scroll">
<h1 class="noVNC_logo" translate="no"><span>no</span><br>VNC</h1>
<!-- Drag/Pan the viewport -->
<input type="image" alt="Drag" src="app/images/drag.svg"
id="noVNC_view_drag_button" class="noVNC_button noVNC_hidden"
title="Move/Drag Viewport">
<!--noVNC Touch Device only buttons-->
<div id="noVNC_mobile_buttons">
<input type="image" alt="Keyboard" src="app/images/keyboard.svg"
id="noVNC_keyboard_button" class="noVNC_button" title="Show Keyboard">
</div>
<!-- Extra manual keys -->
<input type="image" alt="Extra keys" src="app/images/toggleextrakeys.svg"
id="noVNC_toggle_extra_keys_button" class="noVNC_button"
title="Show Extra Keys">
<div class="noVNC_vcenter">
<div id="noVNC_modifiers" class="noVNC_panel">
<input type="image" alt="Ctrl" src="app/images/ctrl.svg"
id="noVNC_toggle_ctrl_button" class="noVNC_button"
title="Toggle Ctrl">
<input type="image" alt="Alt" src="app/images/alt.svg"
id="noVNC_toggle_alt_button" class="noVNC_button"
title="Toggle Alt">
<input type="image" alt="Windows" src="app/images/windows.svg"
id="noVNC_toggle_windows_button" class="noVNC_button"
title="Toggle Windows">
<input type="image" alt="Tab" src="app/images/tab.svg"
id="noVNC_send_tab_button" class="noVNC_button"
title="Send Tab">
<input type="image" alt="Esc" src="app/images/esc.svg"
id="noVNC_send_esc_button" class="noVNC_button"
title="Send Escape">
<input type="image" alt="Ctrl+Alt+Del" src="app/images/ctrlaltdel.svg"
id="noVNC_send_ctrl_alt_del_button" class="noVNC_button"
title="Send Ctrl-Alt-Del">
</div>
</div>
<!-- Shutdown/Reboot -->
<input type="image" alt="Shutdown/Reboot" src="app/images/power.svg"
id="noVNC_power_button" class="noVNC_button"
title="Shutdown/Reboot...">
<div class="noVNC_vcenter">
<div id="noVNC_power" class="noVNC_panel">
<div class="noVNC_heading">
<img alt="" src="app/images/power.svg"> Power
</div>
<input type="button" id="noVNC_shutdown_button" value="Shutdown">
<input type="button" id="noVNC_reboot_button" value="Reboot">
<input type="button" id="noVNC_reset_button" value="Reset">
</div>
</div>
<!-- Clipboard -->
<input type="image" alt="Clipboard" src="app/images/clipboard.svg"
id="noVNC_clipboard_button" class="noVNC_button"
title="Clipboard">
<div class="noVNC_vcenter">
<div id="noVNC_clipboard" class="noVNC_panel">
<div class="noVNC_heading">
<img alt="" src="app/images/clipboard.svg"> Clipboard
</div>
<textarea id="noVNC_clipboard_text" rows=5></textarea>
<br>
<input id="noVNC_clipboard_clear_button" type="button"
value="Clear" class="noVNC_submit">
</div>
</div>
<!-- Toggle fullscreen -->
<input type="image" alt="Fullscreen" src="app/images/fullscreen.svg"
id="noVNC_fullscreen_button" class="noVNC_button noVNC_hidden"
title="Fullscreen">
<!-- Settings -->
<input type="image" alt="Settings" src="app/images/settings.svg"
id="noVNC_settings_button" class="noVNC_button"
title="Settings">
<div class="noVNC_vcenter">
<div id="noVNC_settings" class="noVNC_panel">
<ul>
<li class="noVNC_heading">
<img alt="" src="app/images/settings.svg"> Settings
</li>
<li>
<label><input id="noVNC_setting_shared" type="checkbox"> Shared Mode</label>
</li>
<li>
<label><input id="noVNC_setting_view_only" type="checkbox"> View Only</label>
</li>
<li><hr></li>
<li>
<label><input id="noVNC_setting_view_clip" type="checkbox"> Clip to Window</label>
</li>
<li>
<label for="noVNC_setting_resize">Scaling Mode:</label>
<select id="noVNC_setting_resize" name="vncResize">
<option value="off">None</option>
<option value="scale">Local Scaling</option>
<option value="remote">Remote Resizing</option>
</select>
</li>
<li><hr></li>
<li>
<div class="noVNC_expander">Advanced</div>
<div><ul>
<li>
<label for="noVNC_setting_quality">Quality:</label>
<input id="noVNC_setting_quality" type="range" min="0" max="9" value="6">
</li>
<li>
<label for="noVNC_setting_compression">Compression level:</label>
<input id="noVNC_setting_compression" type="range" min="0" max="9" value="2">
</li>
<li><hr></li>
<li>
<label for="noVNC_setting_repeaterID">Repeater ID:</label>
<input id="noVNC_setting_repeaterID" type="text" value="">
</li>
<li>
<div class="noVNC_expander">WebSocket</div>
<div><ul>
<li>
<label><input id="noVNC_setting_encrypt" type="checkbox"> Encrypt</label>
</li>
<li>
<label for="noVNC_setting_host">Host:</label>
<input id="noVNC_setting_host">
</li>
<li>
<label for="noVNC_setting_port">Port:</label>
<input id="noVNC_setting_port" type="number">
</li>
<li>
<label for="noVNC_setting_path">Path:</label>
<input id="noVNC_setting_path" type="text" value="websockify">
</li>
</ul></div>
</li>
<li><hr></li>
<li>
<label><input id="noVNC_setting_reconnect" type="checkbox"> Automatic Reconnect</label>
</li>
<li>
<label for="noVNC_setting_reconnect_delay">Reconnect Delay (ms):</label>
<input id="noVNC_setting_reconnect_delay" type="number">
</li>
<li><hr></li>
<li>
<label><input id="noVNC_setting_show_dot" type="checkbox"> Show Dot when No Cursor</label>
</li>
<li><hr></li>
<!-- Logging selection dropdown -->
<li>
<label>Logging:
<select id="noVNC_setting_logging" name="vncLogging">
</select>
</label>
</li>
</ul></div>
</li>
<li class="noVNC_version_separator"><hr></li>
<li class="noVNC_version_wrapper">
<span>Version:</span>
<span class="noVNC_version"></span>
</li>
</ul>
</div>
</div>
<!-- Connection Controls -->
<input type="image" alt="Disconnect" src="app/images/disconnect.svg"
id="noVNC_disconnect_button" class="noVNC_button"
title="Disconnect">
</div>
</div>
<div id="noVNC_control_bar_hint"></div>
</div> <!-- End of noVNC_control_bar -->
<!-- Status Dialog -->
<div id="noVNC_status"></div>
<!-- Connect button -->
<div class="noVNC_center">
<div id="noVNC_connect_dlg">
<div class="noVNC_logo" translate="no"><span>no</span>VNC</div>
<div id="noVNC_connect_button"><div>
<img alt="" src="app/images/connect.svg"> Connect
</div></div>
</div>
</div>
<!-- Password Dialog -->
<div class="noVNC_center noVNC_connect_layer">
<div id="noVNC_credentials_dlg" class="noVNC_panel"><form>
<ul>
<li id="noVNC_username_block">
<label>Username:</label>
<input id="noVNC_username_input">
</li>
<li id="noVNC_password_block">
<label>Password:</label>
<input id="noVNC_password_input" type="password">
</li>
<li>
<input id="noVNC_credentials_button" type="submit" value="Send Credentials" class="noVNC_submit">
</li>
</ul>
</form></div>
</div>
<!-- Transition Screens -->
<div id="noVNC_transition">
<div id="noVNC_transition_text"></div>
<div>
<input type="button" id="noVNC_cancel_reconnect_button" value="Cancel" class="noVNC_submit">
</div>
<div class="noVNC_spinner"></div>
</div>
<!-- This is where the RFB elements will attach -->
<div id="noVNC_container">
<!-- Note that Google Chrome on Android doesn't respect any of these,
html attributes which attempt to disable text suggestions on the
on-screen keyboard. Let's hope Chrome implements the ime-mode
style for example -->
<textarea id="noVNC_keyboardinput" autocapitalize="off"
autocomplete="off" spellcheck="false" tabindex="-1"></textarea>
</div>
<audio id="noVNC_bell">
<source src="app/sounds/bell.oga" type="audio/ogg">
<source src="app/sounds/bell.mp3" type="audio/mpeg">
</audio>
<script src="app/camera/src/interactive.js"></script>
<script>
let options = {close: false };
interactive('element', options);
</script>
</body>
</html>
8. ��д�̵������ƽű����Ƶ�Ƭ���ϵ�
��������ѡ����ݮ���ϵ�һ�����������Ƽ̵��������̵��������Ƶ�Ƭ����ͨ����ϵ硣�ű��������£���ҿ���ѡ��ͬ�����Ž��п��ƣ����������������
# -*- coding: utf-8 -*-
import RPi.GPIO as GPIO
import time
# BOARD��ŷ�ʽ�����ڲ������ű��
GPIO.setmode(GPIO.BOARD)
# ���ģʽ
GPIO.setup(0, GPIO.OUT)
GPIO.output(0, GPIO.HIGH)
time.sleep(1)
GPIO.output(0, GPIO.LOW)
time.sleep(1)
����������������Ժ����ǻῴ��һ����������
RuntimeWarning: This channel is already in use, continuing anyway. Use GPIO.setwarnings(False) to disable warnings.
�����������ֱ�Ӻ��Ծͺ�~
9. ����������������
���ǿ����ȵ������URL�����ػ�������������������ʹ�õ�����ݮ�ɵ�ȻҪʹ����ݮ�ɰ汾�������ˡ�
https://hsk.oray.com/download/
�����������Ľ����������п��Կ�������ѡ������кܶ����ǿ��Բο�����������
��װ��һ��
sudo -s //�л�������ԱȨ��
dpkg -i <��װ������> //�س����ȴ���װ��ɡ�
���ǿ���ʹ��������������������Ƿ�����������Ե�������ҳ�в鿴
phddns start //����������
phddns enable //���û����ǿ�������
Ȼ�����ǿ����ù��������ַԶ�����û�����
http://b.oray.com
�״ε�¼�����ȼ���ṩɨ�뼤������뼤�����ַ�ʽ
����ɹ����뻨���ǹ���ƽ̨��

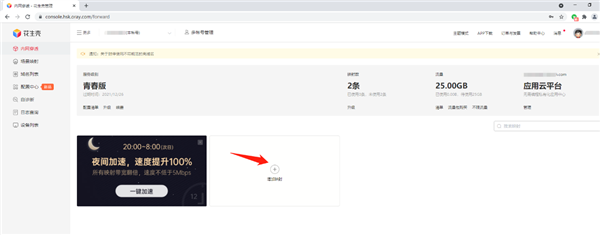
����������ӳ��ʱ�����ҳ���ϵ�“����ӳ��”��ť������ҳ����ʾ��дӳ���������Ϣ��

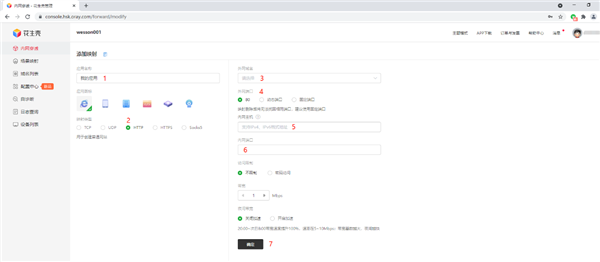
1���Զ��壻2��ѡ��HTTP����Ϊ����Ҫӳ��IJ��ֶ�����ҳ����3��ѡ�������������ʵ�������ֱ��ѡ��ע���ʺ�ʱ������������͵Ŀ��������ɣ�4��ѡ��̬�˿ڣ�5����ݮ���豸������IP��ַ��6��ӳ��ķ������Ͷ�Ӧ�˿ڣ�7��ȷ��ӳ������������“ȷ��”��
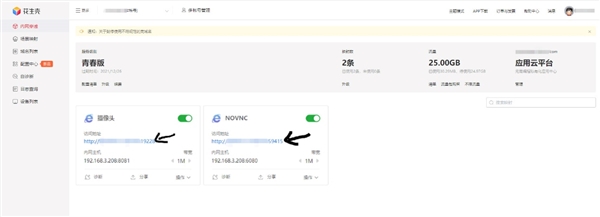
���������ͷ��noVNC����ӳ�䣬ӳ��������ɽ����ɸ�ʽΪ����+5λ���˿ں����������ʵ�ַ��

Ȼ����Զ�����������£�ֱ�ӷ��ʻ��������ɵ�������ַ�Ϳ���ʵ��Զ�̿���51��Ƭ���ˡ����ˣ����η����������л��ҵ������Ķ���

ֵ��ǿ�����ǣ������ǿ������Լ��ĵ���Ѹ�ٱ��һ̨�Ʒ����������л���http��web����������socket��ͨѶ��Ŀ�ȣ���Զ�̷���NAS��Web��վ�����ݿ⡢Windows RDPԶ�����桢��Ϸ�����ȣ�ͨ��������ʵ��û�й���IPʱ���־���������Ŀ�����Զ�̷��ʡ�����Ҫ��ͯЬ������ֱ�ӵ������ǹ���“δ��֮��”ҳ��“����”������“�ഺ��”����
|