正文内容 评论(0)
应用图标:
WP7自带的浏览器是Internet Explorer,它的Logo与桌面IE的logo形态相同只不过跟随WP7的风格处理成了单色的. 下图左边的方形图标为WP7起始页的,右边的为程序列表中的:


处理后的图标在首屏的识别性还是非常好的,如下图:

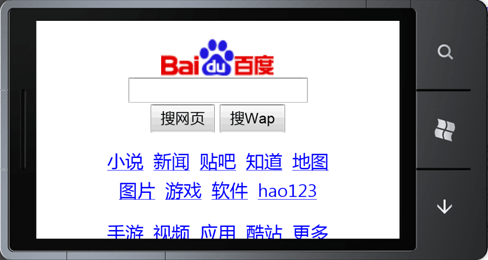
浏览器起始页:

点击程序启动图标进入浏览器起始页:
起始页由上至下分为四部分:状态栏,地址栏,内容区域,工具栏和菜单:
状态栏:状态栏显示手机信号、电量、时间等。WP7的状态栏与Iphone和Android有两点不同,一,状态栏并非一直存在,例如在全景视图(Panorama Application)页面是不存在状态栏的;二,状态栏上的信息不是一直存在的,例如在进入浏览器后几秒钟内就会自动消失(状态栏还在只是状态信息消失了),状态信息消失后顶部显得清爽多了,如图:

不要担心看不到状态信息,只要点击状态栏它们又都会跑出来。
地址栏:WP7的地址栏将刷新按钮放到了地址栏的左边。而且在加载页面的到时候,会在刷新的位置上显示“X“,点击取消页面加载。将两个图标放到了一个位置上,这种做法在其他平台上倒是有,但是放到地址栏的左边还是第一次。
内容区域:WP7的页面浏览和Iphone一样,拖动到顶端再向下拖动时页面整体会被拉下来,有所不同的是WP7增加了页面被挤压的效果,表现上更加生动了。


工具栏与菜单:工具栏部分的处理也很有特色,中间部分是三个非常醒目的图标,分别是加入书签、书签、以及多窗口,稍加注意就会发现,在工具栏的右侧还有三个“小点“,点击就会发现它是菜单项的入口。点击就会看到从工具栏下面升起的菜单项。

浏览器里菜单项分别是:前进、分享页面、查找页面内容、添加到主屏以及设置。从菜单项的安排上可以看出,工具栏部分是将最常用的放到工具栏上比较明显的位置,便于用户的操作,而将前进等不常用的功能放到了相对弱一些的菜单项里面。将最简洁、明了的界面呈现给用户。WP7的菜单策略优于Android,WP7没有硬件菜单键,如果有菜单项则屏幕底端出现工具栏并且会有三个点示意,如果没有则不会出现工具栏,这样的策略有助于用户对功能的感知,Android当中用户是不知道界面是否包含菜单的。
前进后退:
虽然IE没有在工具栏上放置前进后退按钮,但由于前进后退是浏览器的必备功能,此处把它拿出来单独做分析。
WP7有硬件返回所以选择不在工具栏上放置前进后退(后退由硬件承担,前进隐藏在菜单中),这样的设计在Android自带浏览器中被证明是成功的,然而在IE中却存在问题。
先看Android自带浏览器的返回策略:
如图在“浏览页面b”点击主屏键回到起始页后再进入浏览器回到“浏览页面b”,此时点击硬件返回会在页面内后退,后退到头不能再后退时返回起始页。这样的策略虽说没有按照用户的来路返回,但能够满足用户在网页中后退的需求并且也不会觉得奇怪。
再看IE的返回策略:
同样的情形,IE的处理策略与Android不同,在“浏览页面b”时点击硬件返回回到了起始页(按照用户来路返回),再次点击硬件返回回到了上一应用“应用一”(没有按照用户的来路返回)这样就有一个严重的问题:用户一旦回到起始页便再也不能后退到之前浏览的页面!(旁白:虽然都是硬件返回但WP7的策略与Android不同,Android到起始页后便不能后退了,WP7回到起始页后依然可以后退);从这一点也看出了硬件返回不好的地方,返回功能虽说强大但兼顾多种职责时也难免混乱。
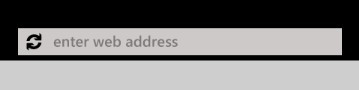
网址输入:
分析完起始页,我们要输入网址浏览了。
点击地址栏会弹出键盘,同时内容区域蒙灰,这些都与主流平台一致,WP7甚至沿袭了Iphone的习惯把访问按钮放在了键盘上。

WP7的自带键盘交互上也没有创新的地方,不过在视觉上做了简化,试用后效果还是非常不错的。
内容浏览:
由于这款浏览器不支持Flash和HTML5也不支持微软自家的Silverlight,页面展示效果不尽如人意,百度新闻和hao123的HTML5效果都无法展现。
接下来我们看看IE的横屏是如何处理的?
IE对横屏也做了减法,在横屏状态下不存在“状态栏”、“地址栏”以及“工具栏和菜单”所有的屏幕区域均用来展示内容。如图:

补充一点,WP7系统下横屏的设计原则是应用可以选择是否保留状态栏与工具栏,如果保留则页面布局如下:

图中状态栏与工具栏的位置与形状不变,只是图标与文字掉转了方向。
接下来我们看一看IE的其他功能:
多窗口
WP7的多窗口没有任何新意,页面甚至简洁到有点粗糙:

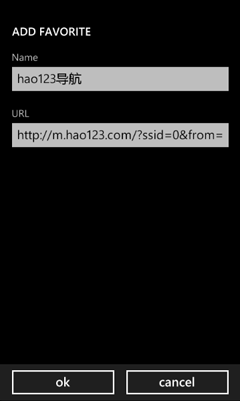
添加书签:

添加书签页面视觉风格和WP7是统一的,页面布局很传统。
本文收录在
#快讯
- 热门文章
- 换一波
- 好物推荐
- 换一波
- 关注我们
-

微博:快科技官方
快科技官方微博 -

今日头条:快科技
带来硬件软件、手机数码最快资讯! -

抖音:kkjcn
科技快讯、手机开箱、产品体验、应用推荐...


