正文内容 评论(0)
下面就来看一下Neowin进行的两轮测试,测试平台为64位Windows 8消费者预览版,测试时无应用程序在后台运行。第一轮是将IE10消费者预览版(桌面版、Metro版)与Chrome 17、Firefox 10、Opera 10.60正式版浏览器相比;第二轮是将其与Chrome 18、Firefox 11、Opera 12浏览器的Beta版相比较(IE 10.0.8250.0、Chrome 18 beta (18.0.1025.45)、Firefox 11 Beta 5、Opera Next 12.00 alpha)。
具体来看看结果吧:
第一轮测试:
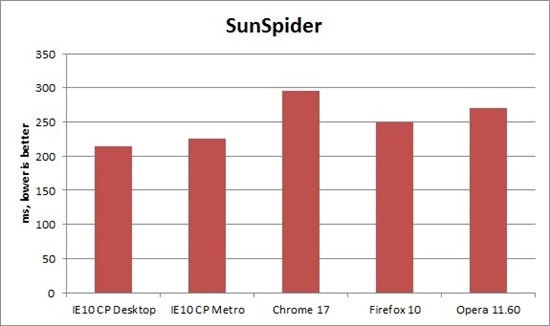
1、Sunspider
SunSpider是Mozilla开发的JavaScript测试基准,是一款权威的专注于实际问题解决的测试软件。测试中,得分越低越好。
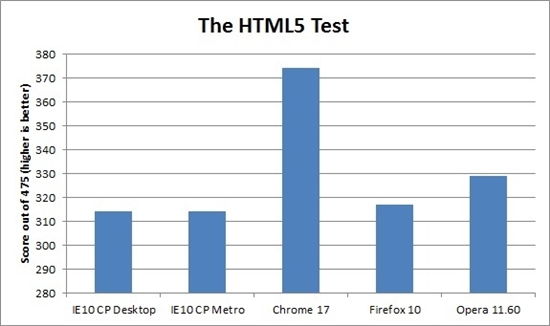
2、HTML5测试
HTML5测试满分475分,反映了浏览器对HTML5的支持程度,得分越高越好。
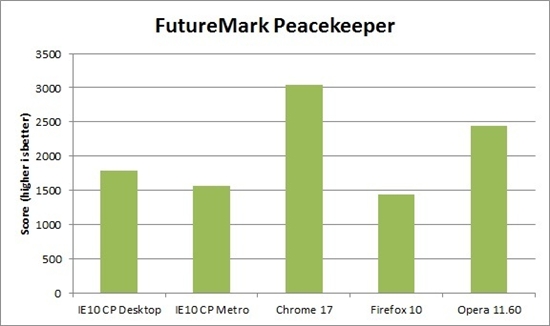
3、Futuremark Peacekeeper浏览器基准:
Peacekeeper是Futuremark开发的浏览器性能测试工具,它依据浏览器的JavaScript运行效率来衡量浏览器性能。目前网络上很多的社交网站、视频共享网站和网页邮件客户端都在很大程度上依赖JavaScript,而正是这些网站往往会给浏览器带来较大的性能负担,Peacekeeper正是通过分析Javascript使用来衡量浏览器性能。得分越高越好。
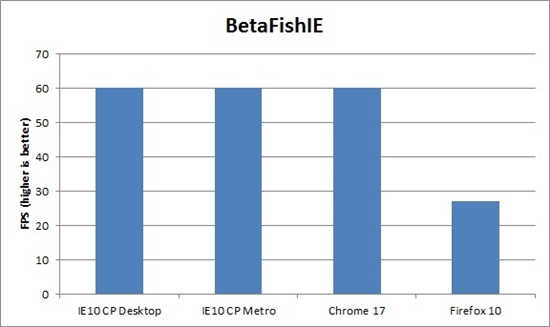
4、Beta FishIE
鱼缸测试是来自微软的测试项目鱼缸测试,它展示了浏览器对CSS3动画的支持。得分越高越好。

得分越高越好,IE10、Chrome 17并列,Opera 11.60不支持此测试
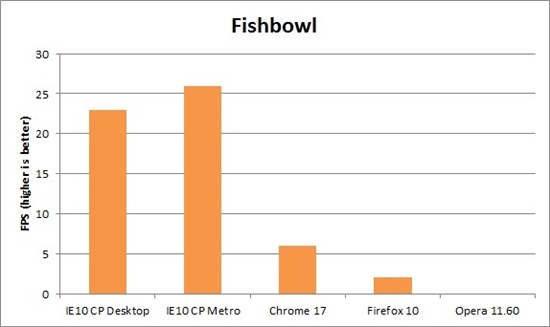
5、Fishbowl
这也是来自微软的测试项目,展示了浏览器对HTML5动画的支持。得分越高越好。
总结:在这5项测试中,IE10与Chrome 17分别是胜三负二,看起来似乎是势均力敌,不过后两项测试项目均来自微软,IE10在这两项测试中力挽狂澜,其它三款浏览器表现很差,Opera 11.60甚至根本就不支持这两项测试。当然,Chrome 17是正式版,IE10还只是测试版,所以Chrome 17还是有点“胜之不武”的。
本文收录在
#IE浏览器
- 热门文章
- 换一波
- 好物推荐
- 换一波
- 关注我们
-

微博:快科技官方
快科技官方微博 -

今日头条:快科技
带来硬件软件、手机数码最快资讯! -

抖音:kkjcn
科技快讯、手机开箱、产品体验、应用推荐...