正文内容 评论(0)
IE10平台预览第二版的一个主要特点就是支持更多的HTML5技术,能帮助开发人员完成更好的交互式Web应用。下面我们就来看看微软提供的三个IE10新特性的测试:
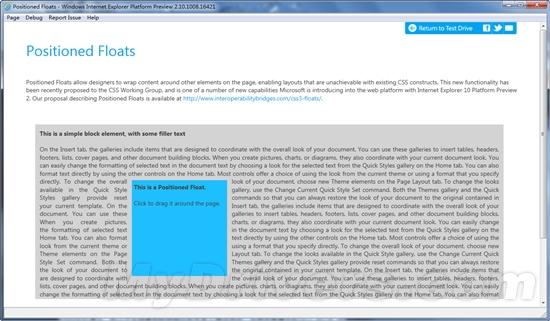
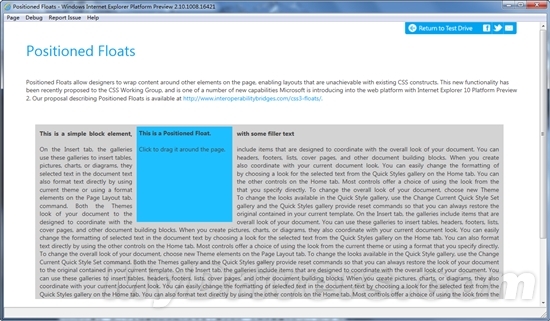
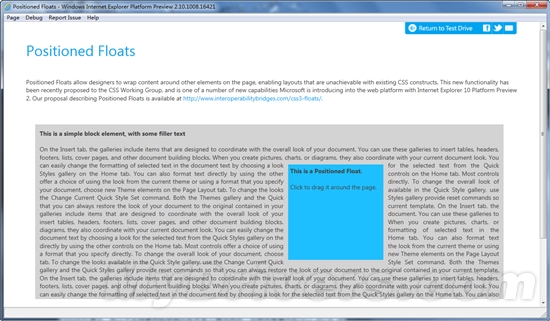
IE10支持CSS3定位漂浮,能让文本随着鼠标或指尖在页面上漂浮流动,当然这是建立在IE10 PP1对CSS grid、multi-column、flexbox支持的基础上。
在Positioned Floats测试中,你可以在页面内随意拖拽悬浮贴片,其周围文字会根据贴片的位置而进行相应的调整,并不会影响文字显示结果。
测试地址:http://ie.microsoft.com/testdrive/HTML5/PositionedFloats/Default.html
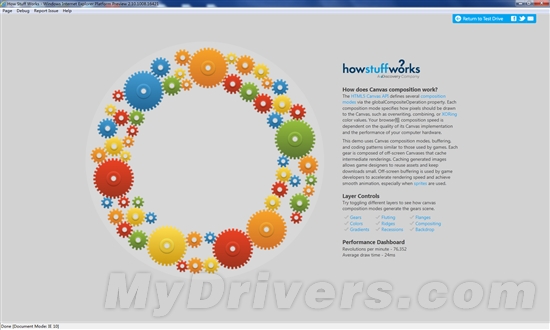
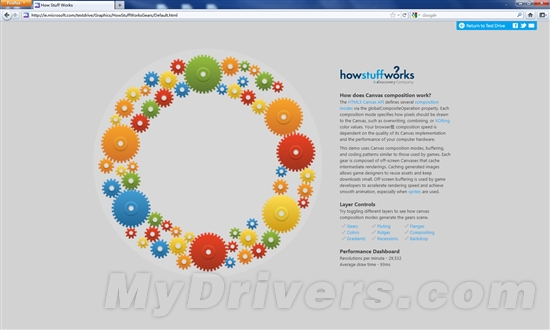
IE10增强了对W3C HTML5规范的语法解析,口说无凭,微软表示,通过test drive上的一个新的测试项目可以看出,对于宣称支持相同标准的不同浏览器,在对相同的Web页面进行渲染时差距是很大的。不同浏览器的HTML5引擎的渲染质量和准确性差异十分明显,比如在How Stuff Works测试中,IE10、Firefox 5和Chrome 13对同一页面的渲染结果如下:
测试地址:http://ie.microsoft.com/testdrive/Graphics/HowStuffWorksGears/Default.html
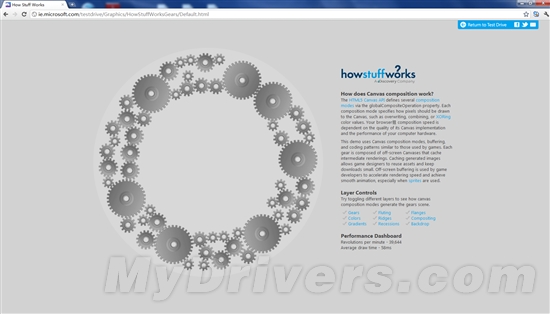
在测试中,不同色彩和大小的齿轮会根据浏览器的硬件加速HTML5 canvas和CSS3 gradients性能进行不断旋转,只有IE10能实现最佳效果,Firefox 5和Chrome 13的渲染效果都不理想。
不过,上面的测试结果是微软提供的,笔者自己的测试显示,Firefox 5的效果丝毫不逊色于IE10。结果如下:
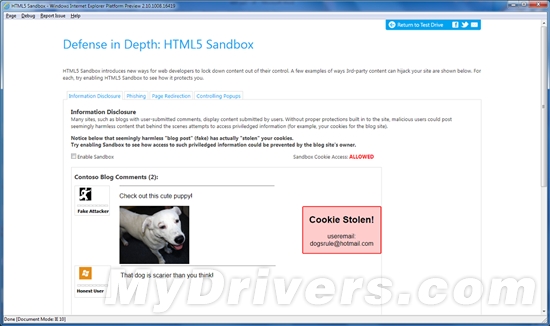
另外,IE10平台预览版如今已经支持HTML5 Sandbox和独立iframe,这大大提高了Web应用程序的安全性。当你的cookie被盗或是出现其它类似安全问题时,IE10可以及时给出提醒。
测试地址:http://ie.microsoft.com/testdrive/HTML5/sandbox/Default.html