正文内容 评论(0)
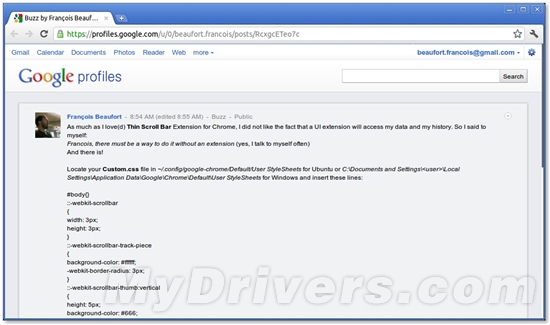
尽管当前已经有为Chrome开发的插件(比如Thin Scroll Bar),能帮助用户隐藏滚动条,但是安装的插件必然会访问你的浏览数据和历史,可能会造成隐私泄露。Google一位开发人员Francois Beaufort近日就找到了一种方法,可以不必安装任何插件就实现隐藏滚动条。
方法很简单,在你的Custom.css文件中添加以下命令:
#body{}
::-webkit-scrollbar
{
width: 3px;
height: 3px;
}
::-webkit-scrollbar-track-piece
{
background-color: #ffffff;
-webkit-border-radius: 3px;
}
::-webkit-scrollbar-thumb:vertical
{
height: 5px;
background-color: #666;
-webkit-border-radius: 3px;
}
::-webkit-scrollbar-thumb:horizontal
{
width: 5px;
background-color: #666;
-webkit-border-radius: 3px;
}
注:Custom.css文件位置
Ubuntu系统:~/.config/google-chrome/Default/User StyleSheets
Windows系统:C:\Documents and Settings\
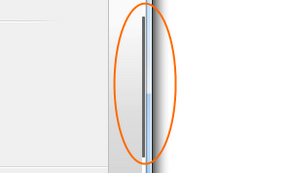
重启Chrome,你就能见到新的滚动条了。