正文内容 评论(0)
尽管当前大多数浏览器并没有默认开启系统GPU加速,不过各大浏览器在这方面的竞争已经展开。所以此次我们就来看一下各大浏览器在JavaScript性能和硬件加速这两大方面的表现。其中,JavaScript测试基准包括Celtic Kane、WebKit SunSpider、Google V8和Kraken,硬件加速方面选用微软的基准测试Flying Images、FishIE Tank和Psychedelic Browsing。
选取浏览器:Firefox 4 Beta 6(默认支持硬件加速)、IE9 Beta、Chromium 7.0.526.0 (59622)、Chrome 7.0.517.8 Dev和Opera 10.62 (build 3500)。这里说明一下,之所以同时选择Chrome和Chromium是因为后者可以开启硬件加速。
测试平台配置如下:
— JavaScript测试平台:T6600 Intel Core 2 Duo处理器(2.2GHz)、4GB DDR3 RAM、GeForce 240 GPU、1GB VRAM;
— 硬件加速测试平台:T6600 Intel Core 2 Duo处理器(2.2GHz)、ATI Mobility Radeon HD 4570 GPU、512MB VRAM。
JavaScript性能:
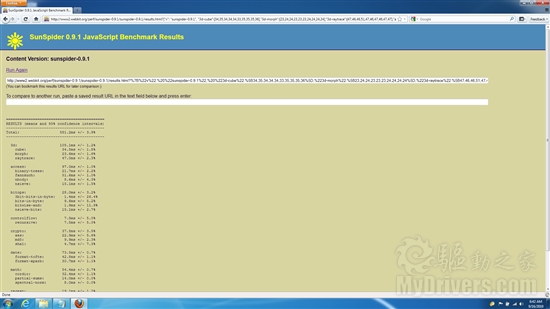
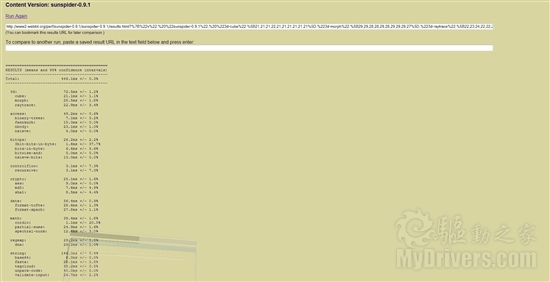
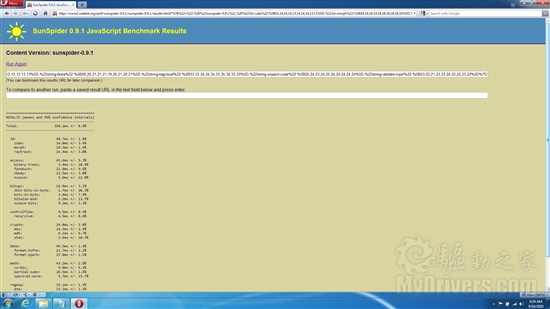
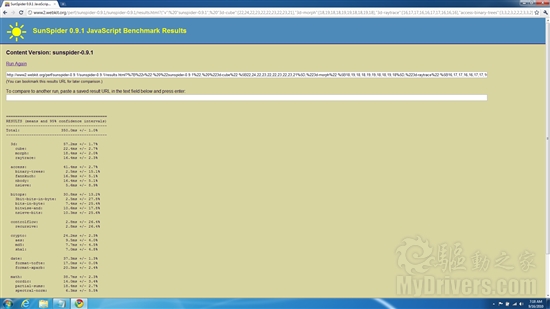
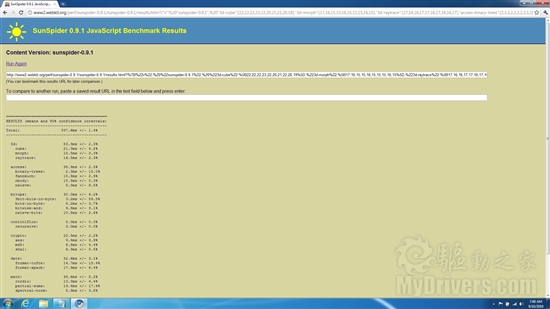
1、Sunspider是最常用的JavaScript引擎性能基准测试套件,在此测试中,分数越低,说明浏览器越快。
Firefox 4 Beta 6:581.2毫秒
IE9 Beta:446.1毫秒
Opera:358.2毫秒
Chrome:350毫秒
Chromium:337.6毫秒
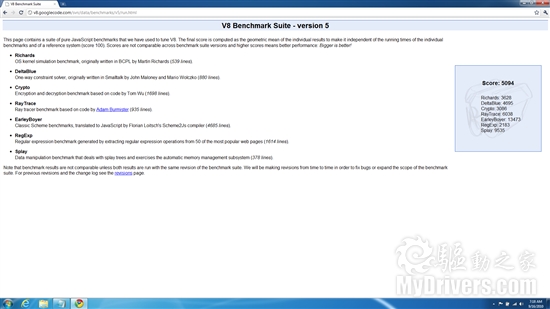
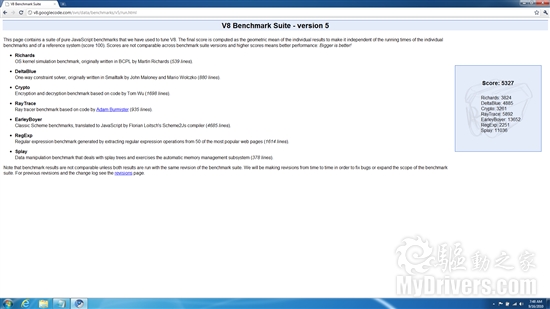
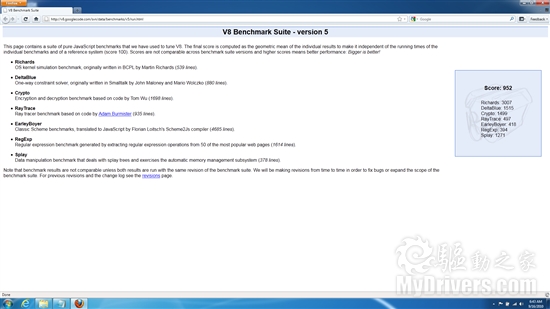
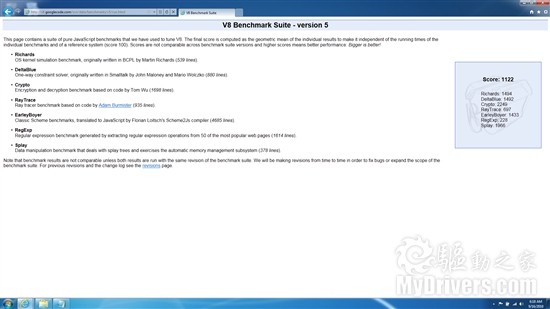
2、V8基准套件来自Google,得分越高说明性能越好。
与Sunspider测试结果相同,Chromium成绩最好,得分最高(5327),Chrome随后(5094),其次分别为Opera(3203)、IE9 Beta(1122)和Firefox 4(952)。
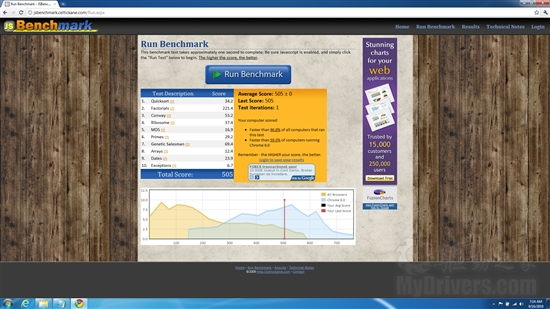
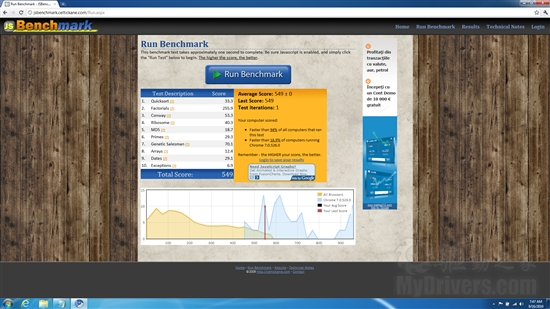
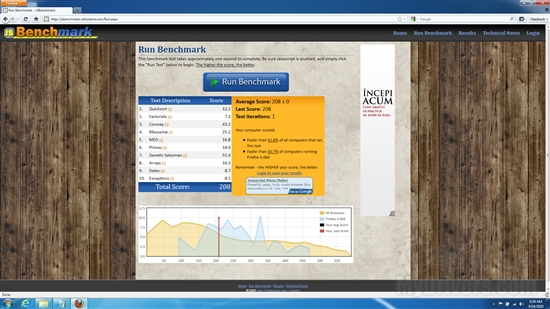
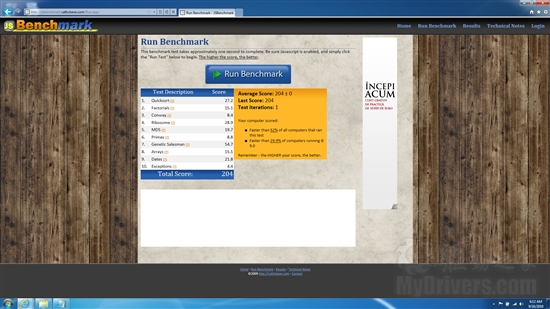
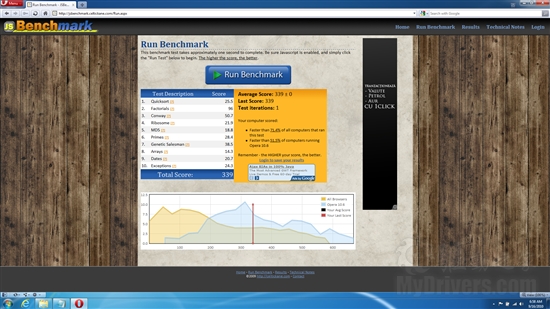
3、Celtic Kane基准测试中,得分越高JavaScript性能越高,其测试结果与上面两轮测试有所不同,最后两名互换了位置,IE9 Beta成为垫底的浏览器,得分为204,不过Firefox 4也没有好到哪里,得分仅为208。前三位仍然保持不变,分别为Chromium(549)、Chrome(505)、Opera(339)。
硬件加速:
其实硬件加速在当前并不会对用户的浏览体验造成太大影响,但是HTML5一旦到来,硬件加速就会成为评判浏览器是否优秀的一个必须考虑的方面。所以,为了迎接新的Web标准,浏览器现在就应该开始着手硬件加速这一技术的开发了。
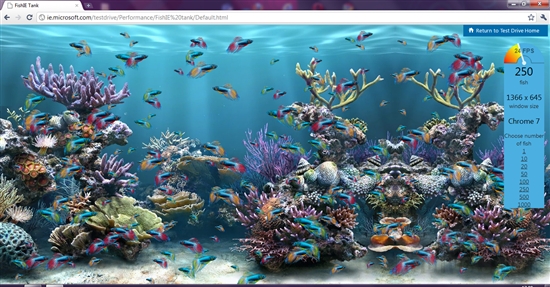
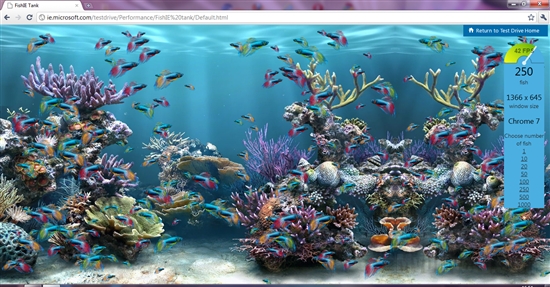
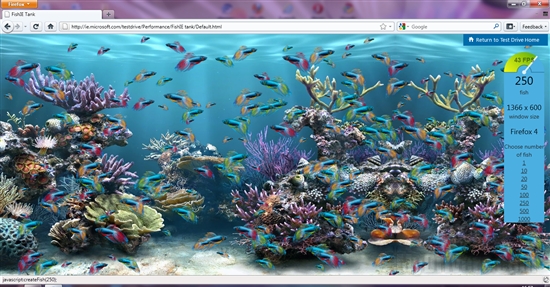
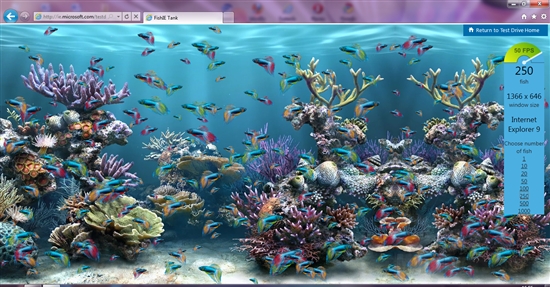
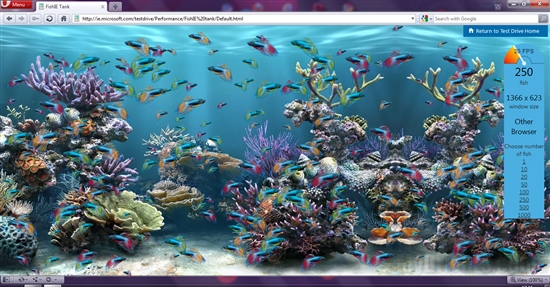
1、FishIE Tank测试中,我们选取了250条Beta鱼。由于Opera和Chrome不支持硬件加速,因此这次测试其实是另外三者的较量,之所以将Opera和Chrome也列在测试名单中,是为了让大家更清晰地看到使用硬件加速与不使用硬件加速浏览之间的差别。当然了,在Chromium中,你还要手动开启硬件加速功能:右键点击桌面上的Chrome图标,在“属性”的“目标”中添加命令行“--enable-accelerated-compositing”。
此次测试提供了比较充足的时间(60秒)让各个浏览器渲染内容,IE9自然是当仁不让的胜者,在测试中它每秒刷新的帧数最多,达到了50 fps。Chromium和Firefox实力相当,分别为42 fps和43 fps。缺少硬件加速功能的Chrome和Opera成绩分别为24 fps、20 fps。Chrome和Opera在最开始的帧率更低,仅为4 fps左右,不过随着时间的推移,两者变得更快更稳定。
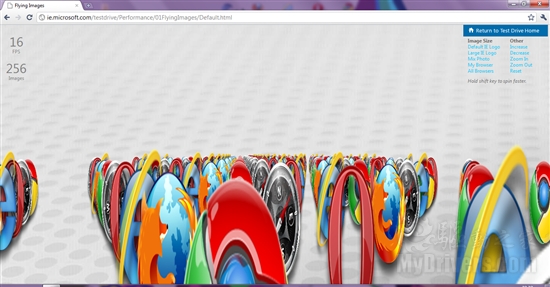
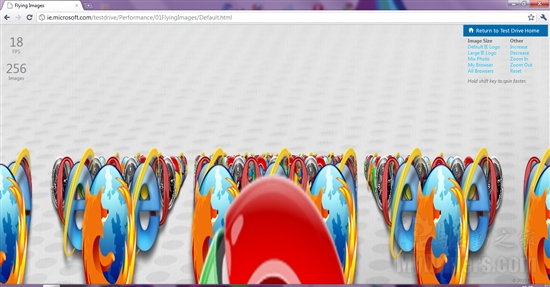
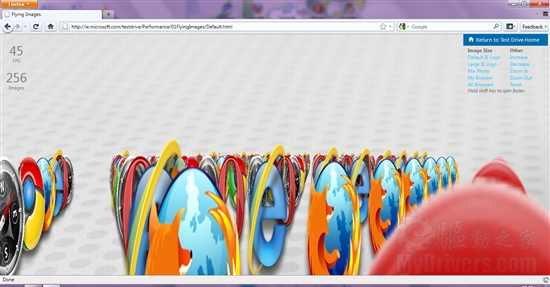
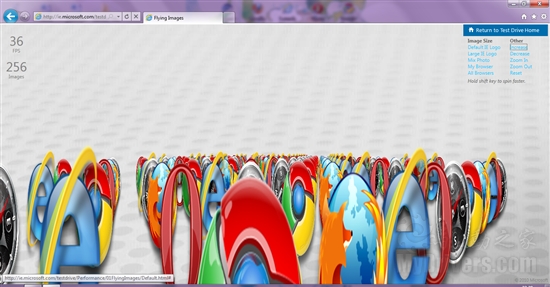
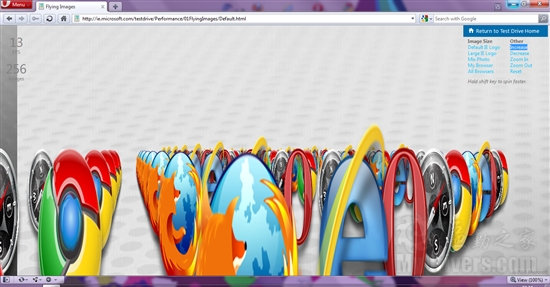
2、Flying Images测试结果让人有些意外,此次选取了256个浏览器Logo,Firefox 4击败IE9 Beta位居第一,成绩为45 fps,IE9的得分为36 fps,而Chrome竟然和开启了硬件加速的Chromium不分上下,分别为16 fps和18 fps。Opera在这轮测试中表现较差,每秒帧数为13。
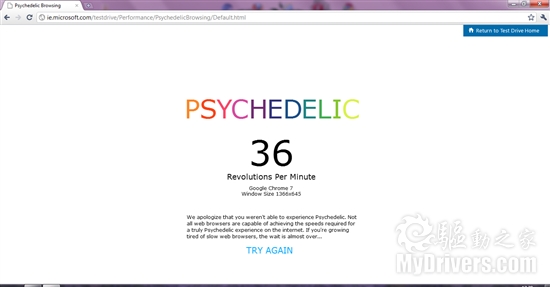
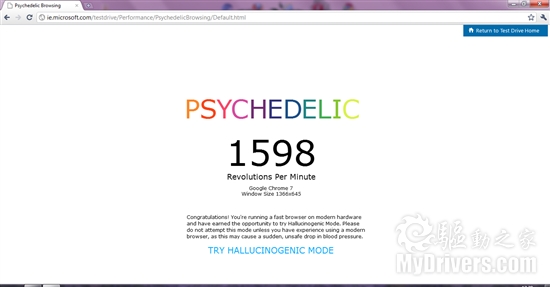
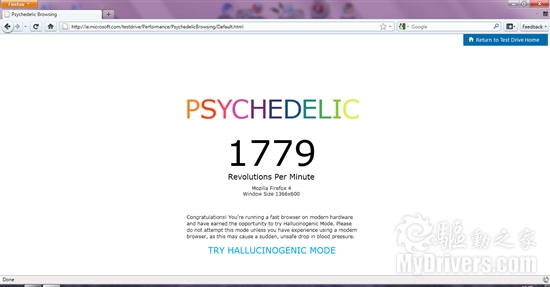
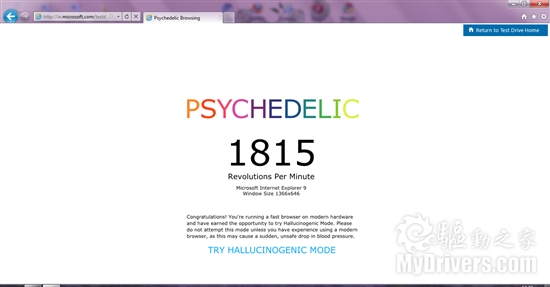
3、Psychedelic Browsing主要测试了浏览器对HTML5 Canvas和HTML5 audio的支持,测试中色彩会呈渐变样充满整个页面,然后围绕中心点旋转。在这五款浏览器中,只有IE9和Firefox能完成测试并提供了音频效果,其中,Firefox 4每分钟转动次数为1779,IE9为1815转/分。
Chromium的得分也不低,为1598转/分,但是无法实现HTML5音频。
Chrome和Opera就更不用提了,确实音频效果,转速分别为36和25。
总结:从测试结果中可以看出,IE9 Beta在JavaScript性能方面依然表现不佳,无法超越Chrome和Opera,更不用提开源版Chromium了。不过IE9当前还只是测试阶段,相信在经过进一步开发后其表现会更上一层楼。
撇开无法支持硬件加速的Chrome和Opera不说,IE9 Beta的整体表现还是稍高于Firefox 4 Beta和Chromium的,也算是不枉费微软的一片苦心了。同样作为测试版的Firefox 4在这方面值得嘉奖,虽然没有像IE9那样大肆宣扬,而且从Beta 5开始才默认开启硬件加速功能,但是Firefox 4在这方面的表现可圈可点。
本文收录在
#DirectX
- 热门文章
- 换一波
- 好物推荐
- 换一波
- 关注我们
-

微博:快科技官方
快科技官方微博 -

今日头条:快科技
带来硬件软件、手机数码最快资讯! -

抖音:kkjcn
科技快讯、手机开箱、产品体验、应用推荐...