正文内容 评论(0)
HTML5标准测试:IE9平台预览版大败
随着业界对HTML5的热议,很多用户也开始关注这个新的Web标准。说到HTML5,大多数人首先想到的或许是HTML5视频。不过,HTML5带来的不只是新的视频Web标准,它还引入了许多元素和属性,将对未来的Web方向产生巨大的影响。
如今很多网站已经开始试着推广HTML5视频,越来越多的网民接触到HTML5,那么你的浏览器对HTML5的支持性如何呢?日前一个测试HTML5能力的测试网站正式上线,用户只需在地址栏中输入html5test.com,就可以获得所使用的浏览器的测试得分。
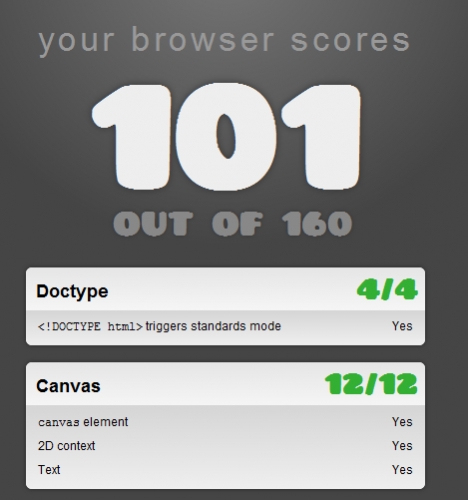
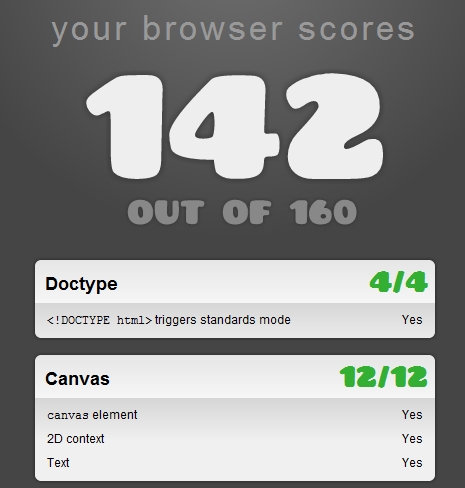
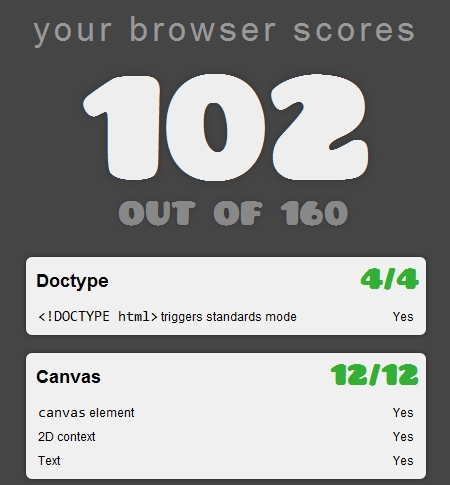
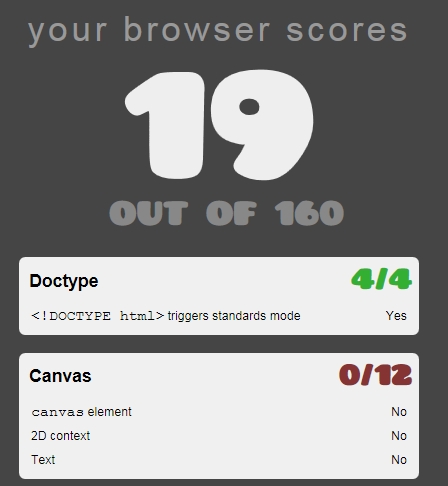
测试满分为160分,测试结果中除了提供整体得分外,还会给出你的浏览器对各项HTML5元素的兼容得分。来分别看一下几款较新版本浏览器的测试结果:
根据测试结果,当前的所有浏览器都无法完整支持HTML5。Google Chrome在HTML5测试中的得分最高,为142分,随后为Opera(102)和Firefox(101)。IE9平台预览版第二版得分仅为19分,这与微软宣称的IE9平台预览版2完整支持HTML5标准大相径庭。
本文收录在
#DirectX
- 热门文章
- 换一波
- 好物推荐
- 换一波
- 关注我们
-

微博:快科技官方
快科技官方微博 -

今日头条:快科技
带来硬件软件、手机数码最快资讯! -

抖音:kkjcn
科技快讯、手机开箱、产品体验、应用推荐...