正文内容 评论(0)
相同标识下IE9与四大浏览器对比演示
微软不久前发布了IE9的第二个技术预览版,主要完善了对HTML5的GPU硬件加速等标准的支持,此外,微软也通过IE9新版本向众人展示了为了在多浏览器间实现same markup(相同标识)所作出的努力。
虽然从理论上讲,不同的浏览器应该以同样的方式渲染标识,这对于用户以及开发人员都有非常重要的意义。然而,实际情况是,各浏览器有各自的标识渲染实现方式,这也导致了同一个标识在不同浏览器里显示效果差异很大,开发人员也往往不得不针对不同浏览器编写不同的代码。
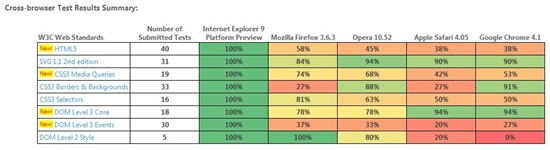
微软在IE9的开发中就十分注重相同标识这方面,最近又向W3C组织提交了88个新的测试,总数已达192个,其中HTML5相关的就有40个。当然了,实现相同标识(相同的HTML、相同的CSS、相同的脚本等)并不能仅靠微软一家的努力,其它浏览器也应该作出自己的共享。
微软日前提供了IE9与Firefox 3.6.6、Chrome 4.1、Opera 10.52、Safari 4.05在相同标识方面的对比演示,来看一下:
本文收录在
#DirectX
- 热门文章
- 换一波
- 好物推荐
- 换一波
- 关注我们
-

微博:快科技官方
快科技官方微博 -

今日头条:快科技
带来硬件软件、手机数码最快资讯! -

抖音:kkjcn
科技快讯、手机开箱、产品体验、应用推荐...