正文内容 评论(0)
在各项网页标准日益完善的今天,浏览器所能支持的标准也在逐步跟进。试问在现在激烈竞争的网页浏览器竞争中,谁才是对各种网页标准支持最完美的浏览器呢?当然了,嘴上说是说不出来结果的,是骡子是马拉出来溜溜。
网络上就有人把当前最火的五大网络浏览器挑选出来,将他们各自支持的特性用表格的方式列在一起进行了一次横向对比。这五款浏览器包含了Chrome,Safari, Firefox,Opera和Internet Explorer,而且将会在Mac OS和Windows两大平台上综合对比。这些浏览器皆以最新版本为准,让我们来看看具体对比结果。
CSS3属性
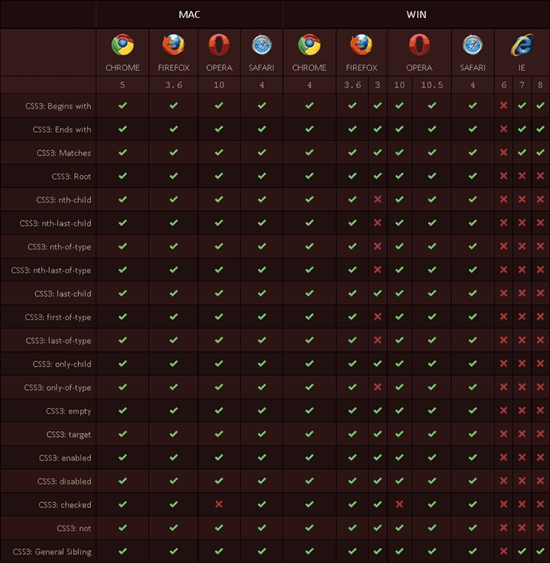
CSS3选择器
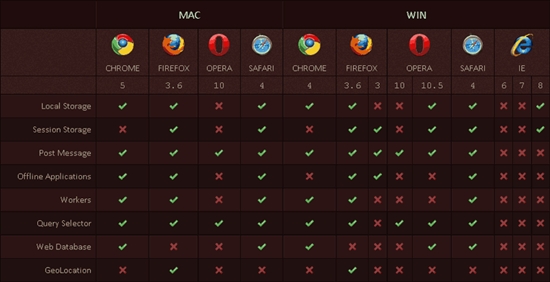
HTML5 Web应用
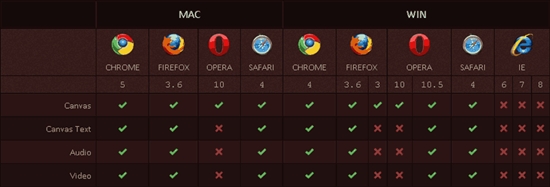
HTML5网页内嵌对象
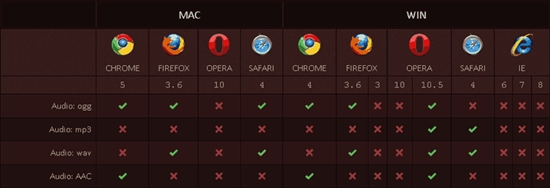
HTML5 音频编码
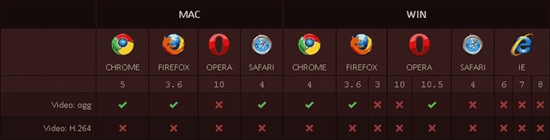
HTML5 视频编码

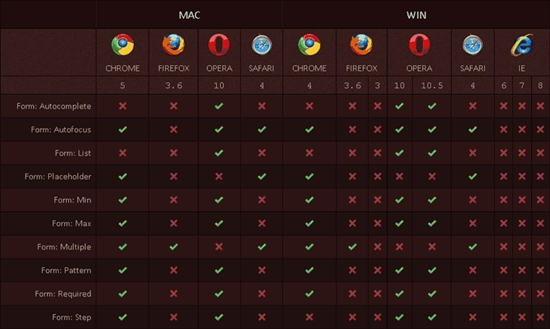
HTML5 各种表单对象
HTML5 表单对象属性与行为
综合结果来看,对CSS3和HTML5标准支持最完善的正是苹果的Safari,Chrome仅次于Safari成为第二兼容性最好的浏览器,IE获得了最多的红叉,成为了悲剧。不过这样的结果仅仅是说明了各个浏览器对未来网站两大主流标准CSS3和HTML5的支持情况,目前这两个标准也并没有完全普及,不排除今后各个浏览器版本更新逐步完善的可能性。或许网页设计师也可以从这次对比中收益不小,能为今后设计网页需要采用哪些普遍兼容的标准而心中有数。