正文内容 评论(0)
下面就来看一下Neowin进行的两轮测试,测试平台为64位Windows 8消费者预览版,测试时无应用程序在后台运行。第一轮是将IE10消费者预览版(桌面版、Metro版)与Chrome 17、Firefox 10、Opera 10.60正式版浏览器相比;第二轮是将其与Chrome 18、Firefox 11、Opera 12浏览器的Beta版相比较(IE 10.0.8250.0、Chrome 18 beta (18.0.1025.45)、Firefox 11 Beta 5、Opera Next 12.00 alpha)。
具体来看看结果吧:
第一轮测试:
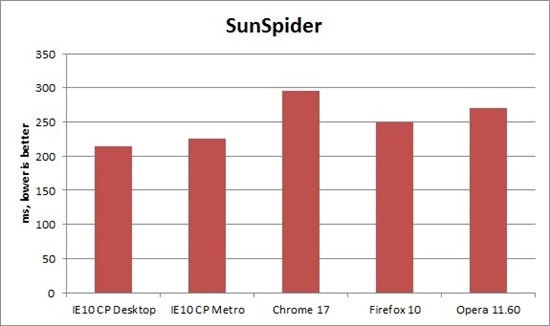
1、Sunspider
SunSpider是Mozilla开发的JavaScript测试基准,是一款权威的专注于实际问题解决的测试软件。测试中,得分越低越好。
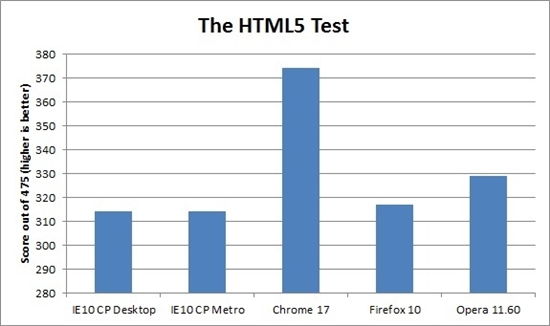
2、HTML5测试
HTML5测试满分475分,反映了浏览器对HTML5的支持程度,得分越高越好。
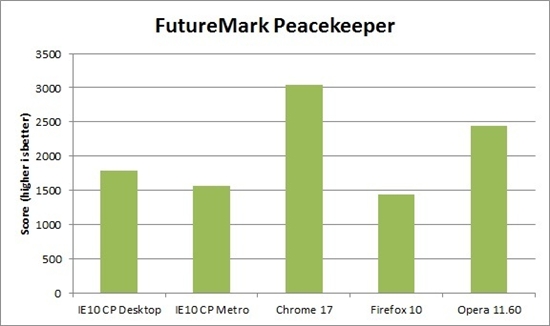
3、Futuremark Peacekeeper浏览器基准:
Peacekeeper是Futuremark开发的浏览器性能测试工具,它依据浏览器的JavaScript运行效率来衡量浏览器性能。目前网络上很多的社交网站、视频共享网站和网页邮件客户端都在很大程度上依赖JavaScript,而正是这些网站往往会给浏览器带来较大的性能负担,Peacekeeper正是通过分析Javascript使用来衡量浏览器性能。得分越高越好。
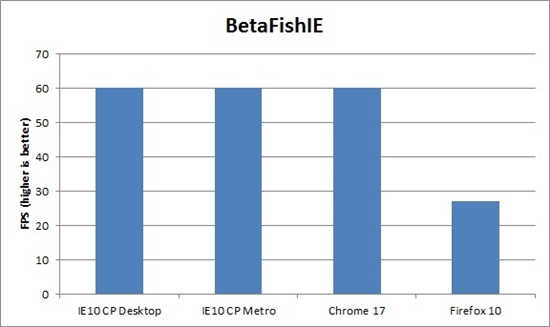
4、Beta FishIE
鱼缸测试是来自微软的测试项目鱼缸测试,它展示了浏览器对CSS3动画的支持。得分越高越好。

得分越高越好,IE10、Chrome 17并列,Opera 11.60不支持此测试
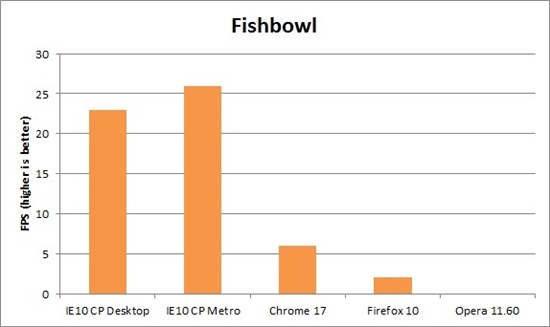
5、Fishbowl
这也是来自微软的测试项目,展示了浏览器对HTML5动画的支持。得分越高越好。
总结:在这5项测试中,IE10与Chrome 17分别是胜三负二,看起来似乎是势均力敌,不过后两项测试项目均来自微软,IE10在这两项测试中力挽狂澜,其它三款浏览器表现很差,Opera 11.60甚至根本就不支持这两项测试。当然,Chrome 17是正式版,IE10还只是测试版,所以Chrome 17还是有点“胜之不武”的。
第二轮测试:
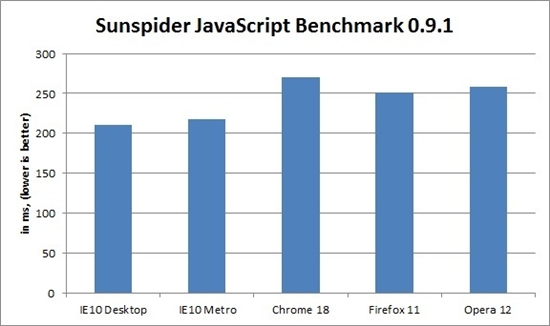
1、Sunspider测试(得分越低越好):
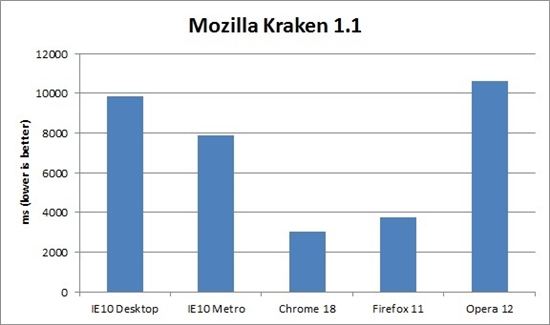
2、Mozilla Kraken
Mozilla开发的另一款JavaScript基准,基于SunSpider并且在功能上进行了一些改进。得分越低越好。
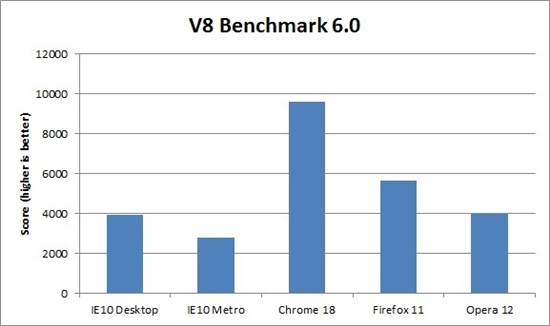
3、Google V8基准测试(第六版):
V8基准套件是Google开发的一款JavaScript测试工具,本次测试主要是在富Web应用的前提下对JavaScript速度的测试,V8基准套件会载入JavaScript代码,并测试该系统的内核、加密、解密、渲染等速度,包括Richards、DeltaBlue、Crypto、RayTrace、EarleyBoyer、RegExp、Splay共7项,平均得分越高表明速度越快。
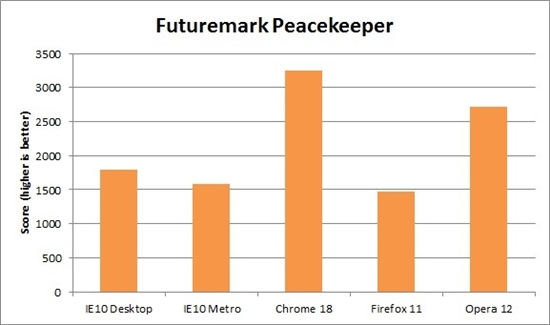
4、Futuremark Peacekeeper浏览器基准(得分越高越好):
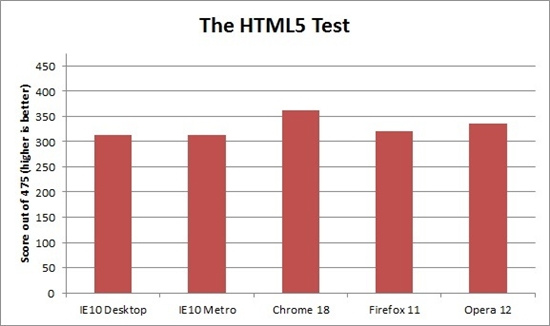
5、HTML5测试(得分越高越好):
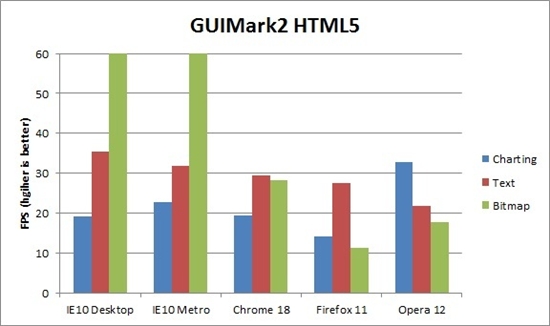
6、GUIMark2 HTML5测试
这是一个实际的HTML5测试,用来衡量浏览器在执行多种HTML5任务时的性能,得分越高越好。
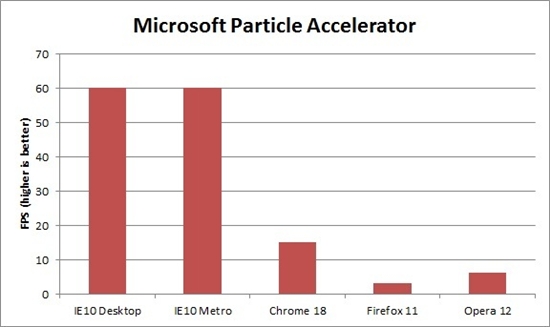
7、Partical Accelerator
这是一个HTML5图形性能测试,来自微软,得分越高越好。
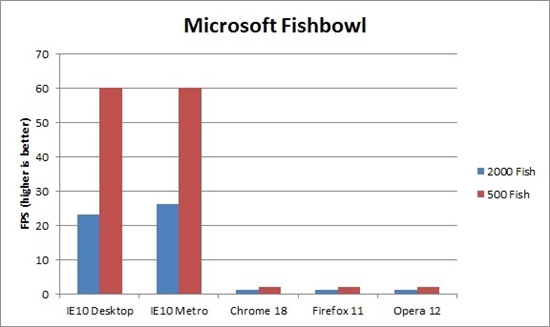
8、Fishbowl(得分越高越好)
总结:这一轮的测试结果与上一轮相似,在8项测试中,IE10和Chrome 18均胜四负四。后两项测试(来自微软)中,IE10技压群芳。不得不说,Chrome是IE10的一个劲敌。当然了,浏览器的选择还需要看使用体验,相信在Windows 8 Metro模式中,IE10 Metro是最佳选择。
(微软IE10测试网站:http://ie.microsoft.com/testdrive/)