正文内容 评论(0)
自从在今年三月份的MIX 2010大会上发布了IE9的首个平台预览版(Platform Preview 1.9.7745.6019)之后,微软就成功地将众人的目光吸引到了IE9上。作为IE的又一个扛鼎之作,IE9肩负着将微软从堕落的边缘拉回来的使命。IE6根深蒂固、IE8不给力,微软在浏览器市场的这种尴尬境地就等着IE9来解决了。
9月16日微软面向全球同步推出了IE9 Beta,大张旗鼓的宣传和大手笔的广告投资似乎让人怀疑这其实是IE9正式版发布了,而不是一个Beta测试版。当然了,微软认为这样做是值得的,如果说之前的四个平台预览版只是让人们对下一代IE浏览器的新技术有了抽象理解,那么IE9 Beta才是真正作为一款浏览器向消费者展示了其用户界面和功能,让人们直观地看到IE9的不同之处。
作为IE浏览器的又一次飞跃,IE9的界面更加紧凑,这也顺应了浏览器发展的大趋势。IE9 Beta减少了需要单击的对话框,可以更直观地导航……这里就不再一一赘述。除了界面方面的改善,IE9 Beta最突出的一项功能就是GPU硬件加速,号称是首个也是当前唯一一个能对所有HTML5内容实现硬件加速的浏览器,包括文本、图像、背景、边框、SVG内容和HTML5视频/音频。
当然了,除了微软之外,各大浏览器厂商也都纷纷认识到了硬件加速对浏览器的重要性。Mozilla正在开发的Firefox 4.0自Beta 5开始就默认开启硬件加速,Chrome 7.0开发者版本也支持了硬件加速,只是需要用户手动添加命令行。虽然Opera当前并没有为用户提供GPU硬件加速,但是相信这只是时间的问题。
闲话不多说,IE9 Beta是否像微软所说能让用户“尽享网络之美”?其性能是否实现了大跃进?硬件加速究竟能为浏览器带来什么样的改变?各大浏览器在硬件加速方面的实力如何?我们软件之家进行了此次测试将上述问题一一为大家揭晓。
二、测试平台及参评软件此次测试共选取了两套平台,第一套主要用于进行浏览器性能测试,第二套则用于测试硬件加速(因为硬件加速需要在支持DirectX 10的显卡上才能开启),两套平台除了显卡之前其它配置完全相同。由于IE9 Beta不支持Windows XP,仅支持Windows Vista和Windows 7系统,而IE9 Beta正是此次测试的主角,因此测试系统选择了Windows 7旗舰版。
和以往测试不同,本次参与评测的软件并没有选取各浏览器的稳定版本,而是酌情选取了Firefox、Chrome的最新开发或是测试版本,主要原因是Firefox和Chrome的稳定版本当前并不支持硬件加速。
|
测试平台1
|
|
|
CPU
|
AMD Athlon X2 7850
|
|
主板
|
微星K9A2 CF (790X+SB600)
|
|
内存
|
威刚 DDR2 800 2GB X2
|
|
硬盘
|
西数 6400AAKS 640GB
|
|
显卡
|
ATI Radeon X800XL
|
|
测试软件
|
Internet Explorer 8
Internet Explorer 9 Beta
Opera 10.70 Beta Firefox 4.0 Beta 6 Safari 5.0.2 Chrome 7.0.524 Dev |
|
www.myfiles.com.cn
|
|
|
测试平台2
|
|
|
CPU
|
AMD Athlon X2 7850
|
|
主板
|
微星K9A2 CF (790X+SB600)
|
|
内存
|
威刚 DDR2 800 2GB X2
|
|
硬盘
|
西数 6400AAKS 640GB
|
|
显卡
|
铭瑄 GT240U
|
|
测试软件
|
Internet Explorer 8
Internet Explorer 9 Beta
Opera 10.70 Beta Firefox 4.0 Beta 6 Safari 5.0.2 Chrome 7.0.524 Dev |
|
www.myfiles.com.cn
|
|
评判一款浏览器的性能是否优秀,主要是看其页面载入、资源占用、标准兼容性以及JavaScript性能,下面就分别测试各浏览器在这些方面的表现。
载入时间
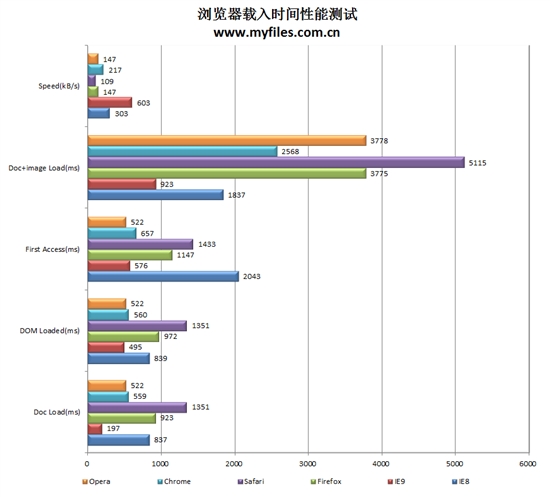
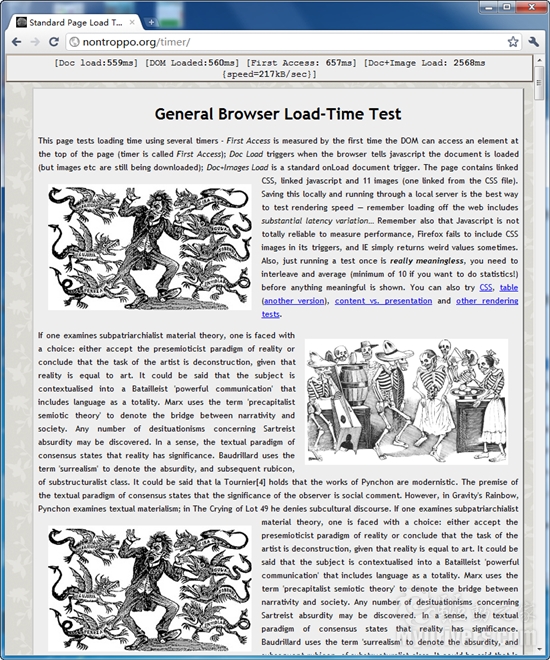
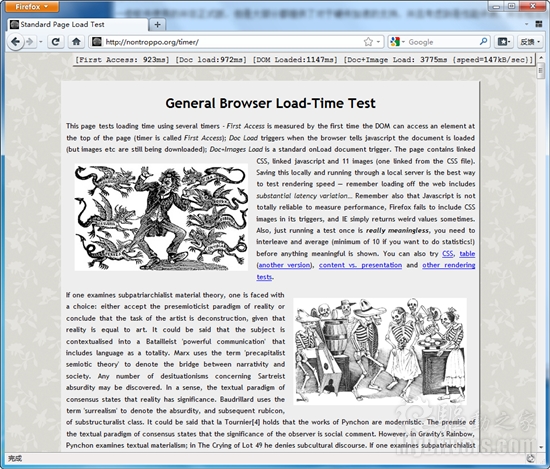
为了确保测试数据的准确和公正,我们在每次测试后都会清空缓存。测试的前四项均为载入时间,得分越低表示载入越快,第五项为完全打开页面的平均速度,得分越高表明成绩越好。先来看一下我们测试的这五项内容:
First Access:第一次获取网站信息的反馈时间(单位:毫秒);
DOC Load:页面内容的文档载入时间(单位:毫秒);
DOM Loaded:对一系列标准访问XML和HTML文档的载入计时(单位:毫秒);
DOC+Image Load:页面文档中图片载入所需的时间(单位:毫秒);
Speed:完全打开页面的平均速度(单位:KB/秒)。
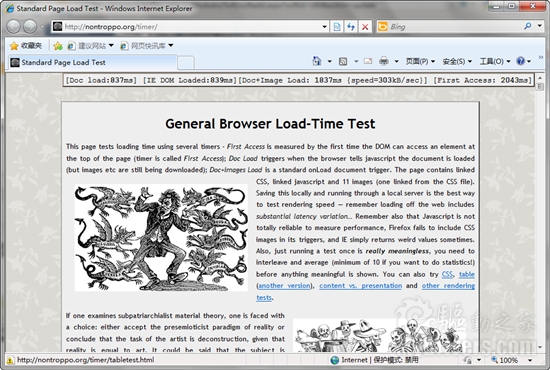
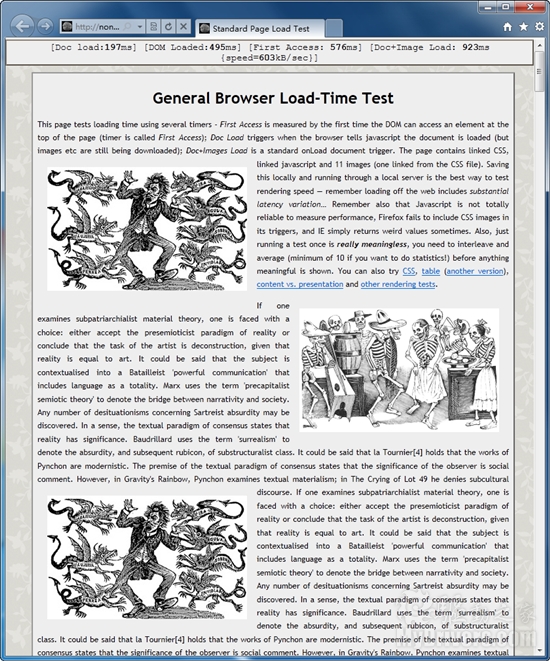
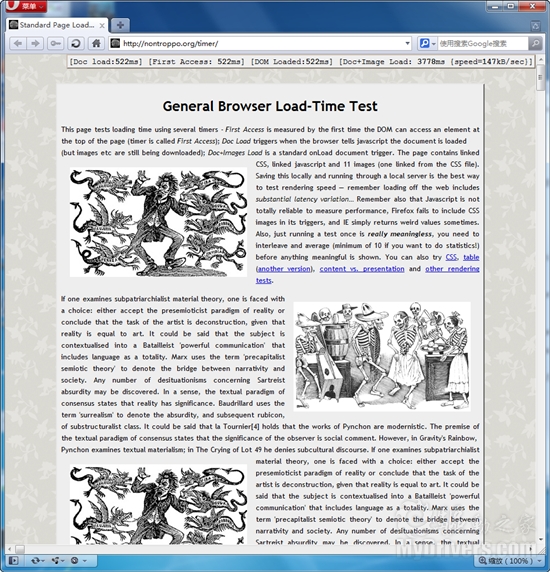
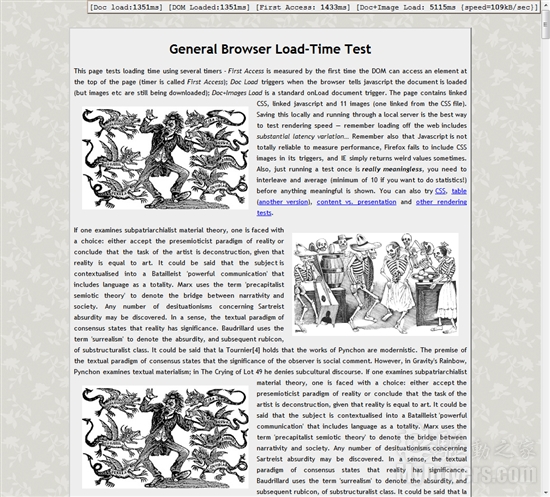
测试网站:http://nontroppo.org/timer/
从测试中可以看出,除了在首次获取网站信息时以较小差距输给Opera之外,IE9 Beta在其它四项中都占据了第一位,尤其是在DOC载入和完全打开网页的平均速度这两方面较为突出,将其它浏览器远远甩在身后。
与IE9 Beta的风光截然相反,IE8在此次测试的五项中均是垫底者,本是同根生,相煎也很急啊。
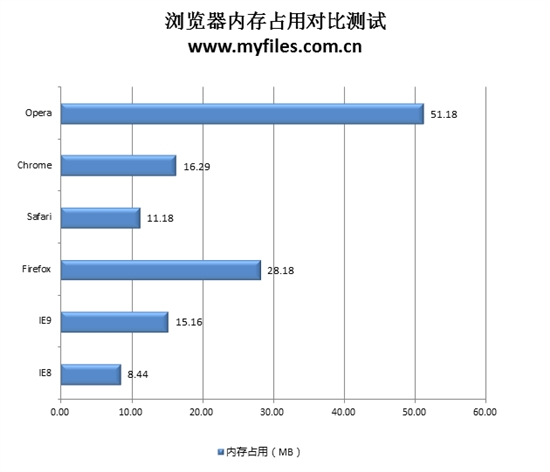
系统资源占用浏览器的系统资源占用也是用户比较关心的一个方面,在该测试中,各浏览器都是在默认设置下打开空白页面。IE8和Chrome都有2个进程,IE9 Beta有3个进程,我们所列成绩为进程所占的资源总数。
IE8在资源占用方面是佼佼者,开启浏览器后仅占用8.44MB内存,IE9 Beta在这方面表现也不差(15.16),屈居第三位,第二位是Safari(11.18)。Opera则在资源占用方面令人吃惊,竟然达到了51.18MB。
Chrome的资源占用并不高(16.29MB),相比其前辈Firefox(28.18MB)和Opera,这个小辈还是很有潜质的。
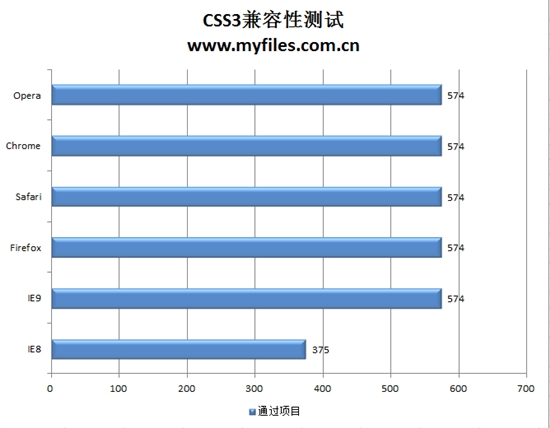
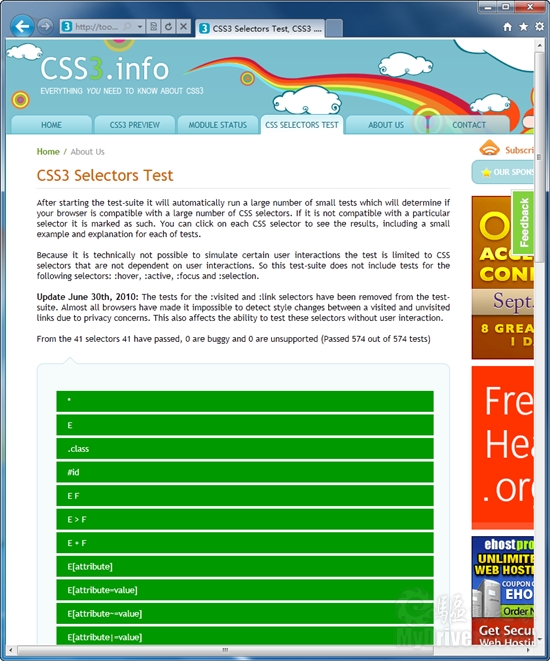
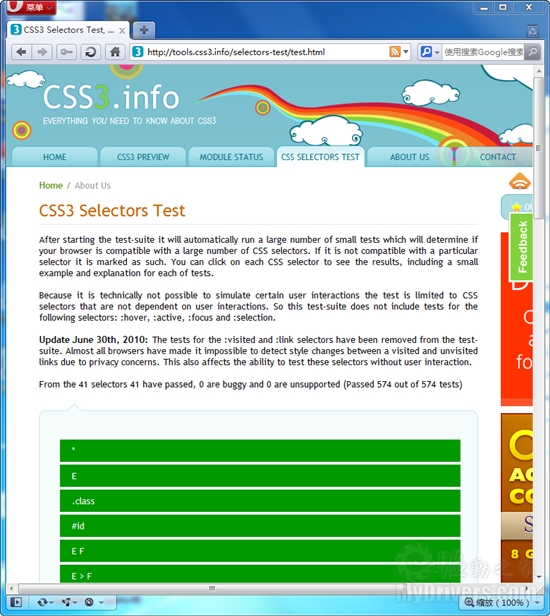
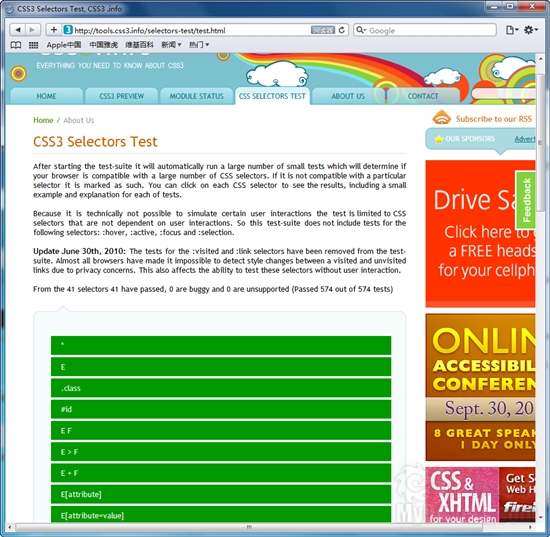
CSS兼容性测试我们采用了CSS3.info专业测试项目来对比各浏览器的CSS兼容性,主要查看浏览器对CSS选择器的支持程度。
CSS是Cascading Style Sheets(层叠样式表)的简称,CSS语言是一种标记语言,它不需要编译,可以直接由浏览器执行。在标准网页设计中CSS负责网页内容(XHTML)的生成,影响着网页的实际显示效果。
CSS3.info测试项目最近一次更新是在2010年6月30日,共包括41种选择器、574个具体测试内容。
测试网址:http://www.css3.info/selectors-test/
除了IE8之外,其它所有参评浏览器都完美通过了CSS兼容性测试,完全通过了574个具体测试,支持41种CSS选择器。IE8通过了20个CSS选择器测试,对1个CSS选择器的支持存在问题,另外20个则完全不支持,共通过了345个测试项目。
由此可见,IE9 Beta在CSS兼容性方面进行了完善,相比IE8向前迈出了很大一步,已经和其它浏览器站在同一水平线上了。
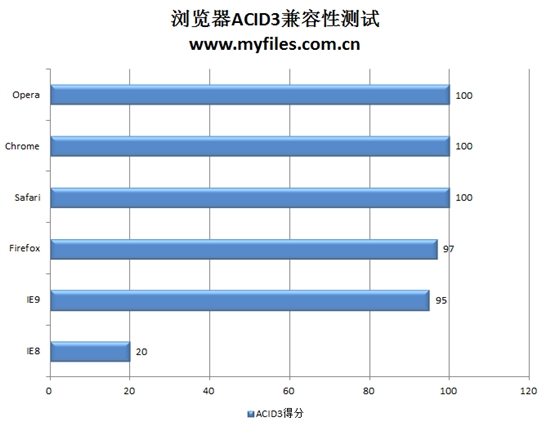
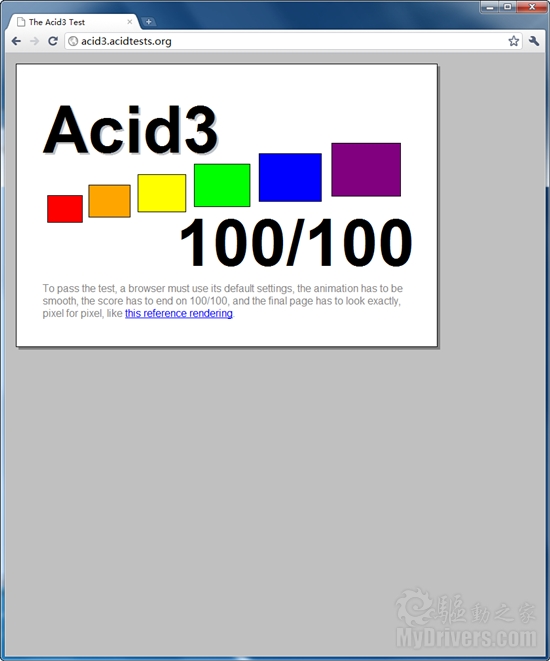
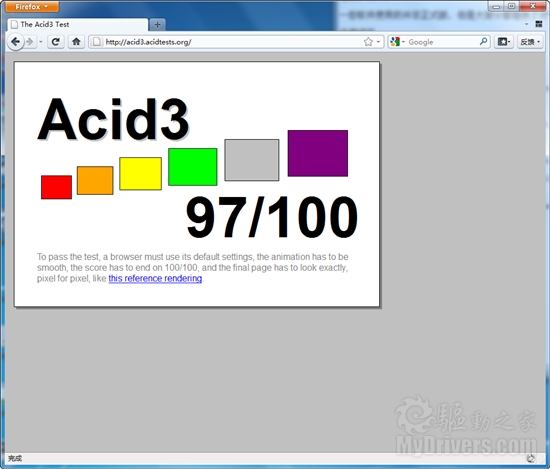
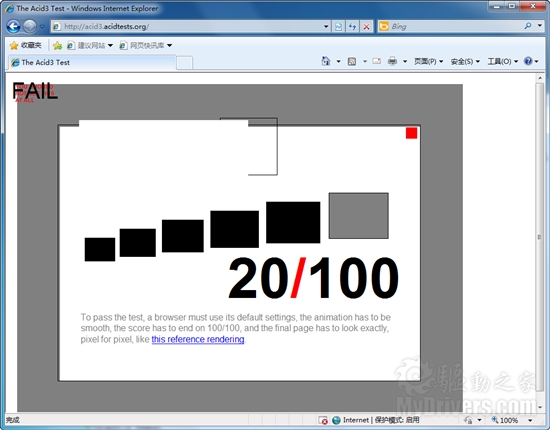
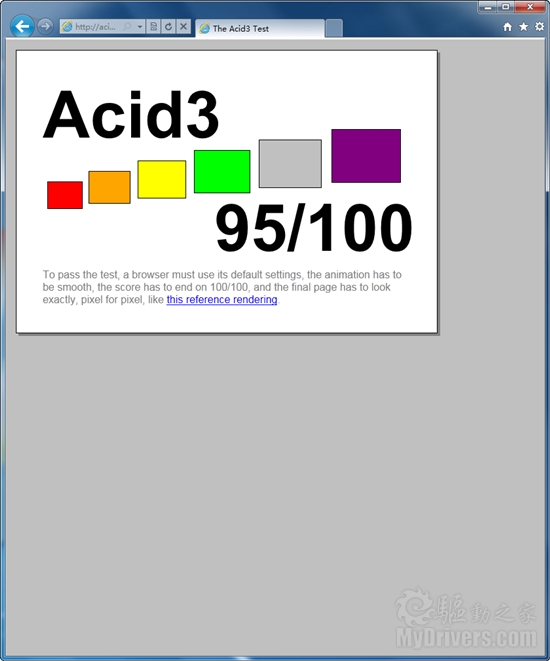
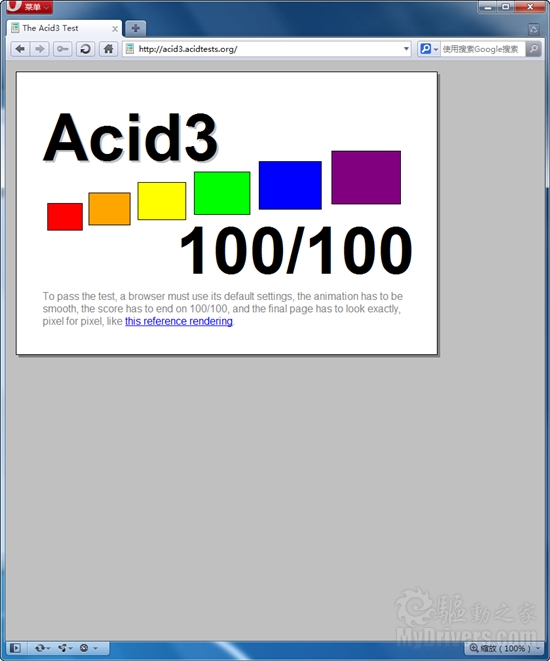
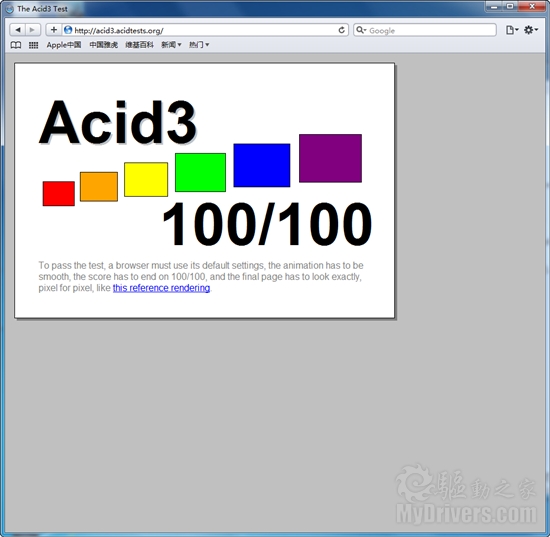
Acid3标准测试Acid3测试是检测浏览器与Web标准兼容性的主要方法,也是目前行业中最权威的测试。相比Acid2,新的网络规范测试标准Acid3在测试标准上更严格更全面,它能测试一个浏览器的DOMScript能力及CSS渲染、SVG等。
Acid3于2008年3月3日正式发布。其测试焦点集中在ECMAScript、DOM Level 3、Media Queries和data: URL。浏览器开启此测试网页后,页面会不断加载功能、直接给予分数,满分为100分。
测试网址:http://acid3.acidtests.org/
Chrome、Opera和Safari以满分通过Acid3测试,Firefox的成绩稍差,得分为97。
微软的这两款浏览器在本项测试中是最后两名,IE8的成绩惨不忍睹,只有20分,IE9 Beta虽然落后于其它四大浏览器,但是差距已经十分细微,得分为95分,IE8与其不可同日而语。
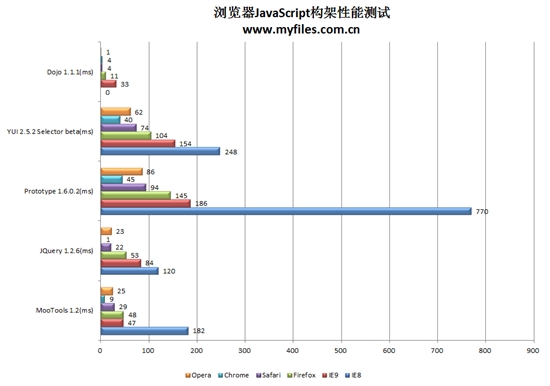
JavaScript库和构架测试
JavaScript性能是衡量浏览器的又一个重要方面,越来越多的Web应用程序基于JavaScript建立,JS引擎的执行效率直接影响着浏览器的性能。每个浏览器都在不断开发并采用更高效的JavaScript引擎,努力从这一突破口超于竞争对手。新的IE9 Beta在JavaScript性能上有没有显著提升呢?一起来看看。
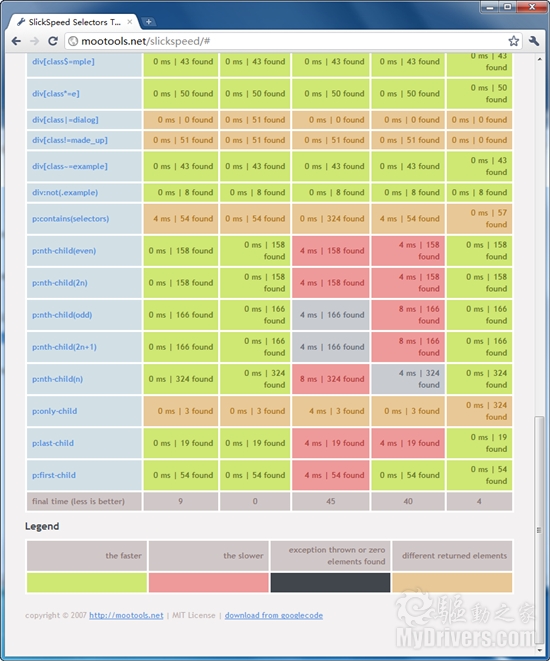
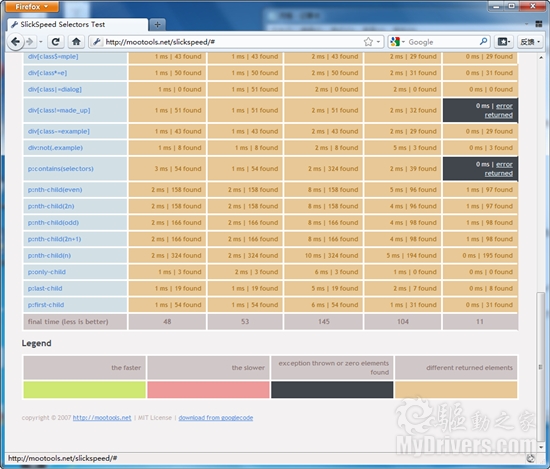
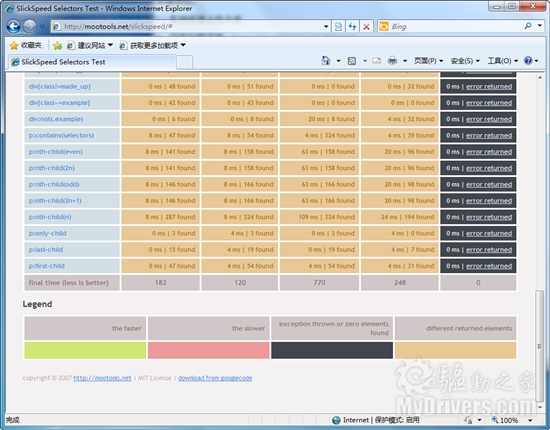
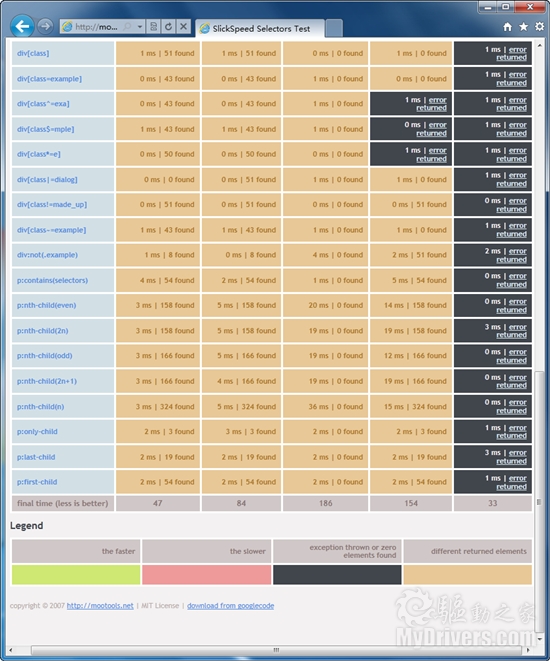
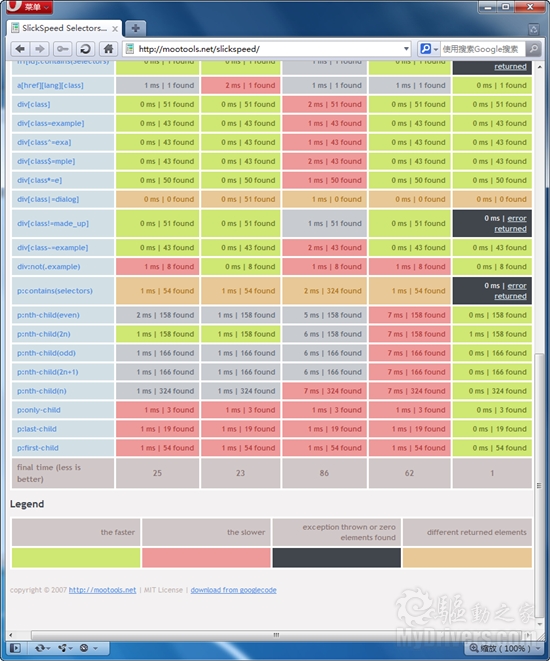
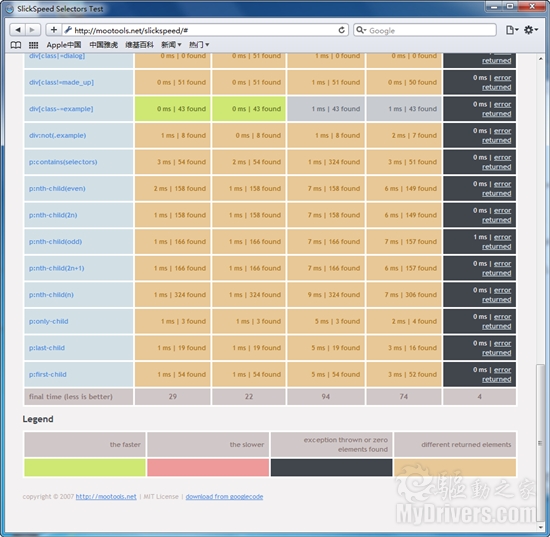
本轮测试采用的是一种常规的JavaScript测试工具SlickSpeed,经常被JavaScript开发者用来进行兼容性测试。分数值表示在执行代码时所耗费的时间,单位是毫秒,得分越低,表明执行代码耗费的时间就越少,浏览执行速度越快。在此次JavaScript测试中有五项主要框架性能测试,分别是MooTools 1.2、JQuery 1.2.6、Prototype 1.6.0.2、YUI 2.5.2 Beta和Dojo 1.1.1。值得注意的是,IE8在Dojo 1.1.1测试中没有成绩,得分为0。
测试网站:http://mootools.net/slickspeed/
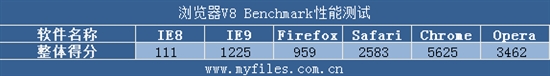
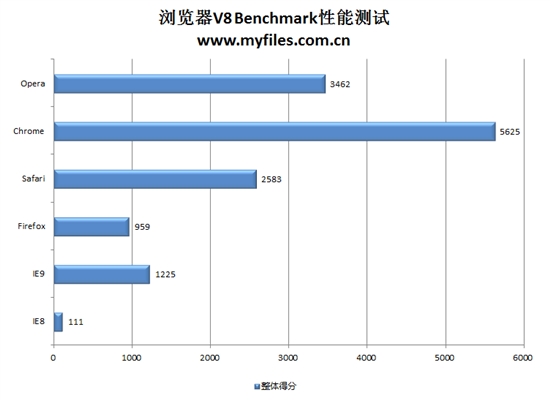
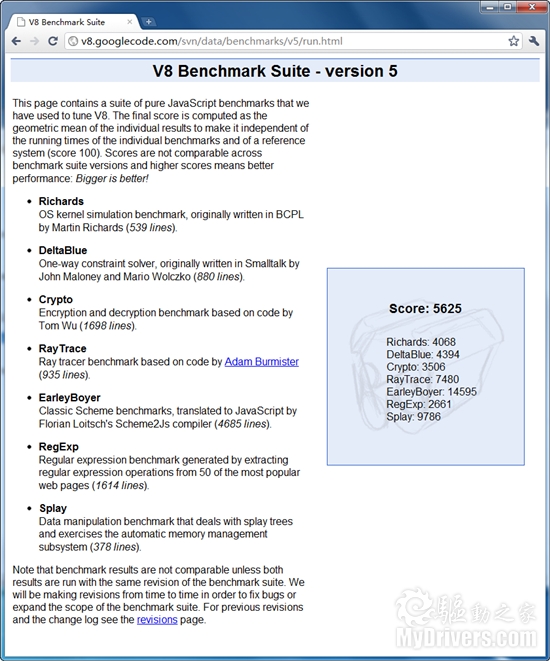
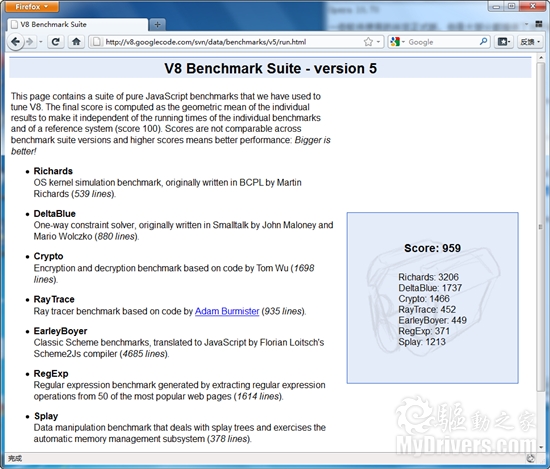
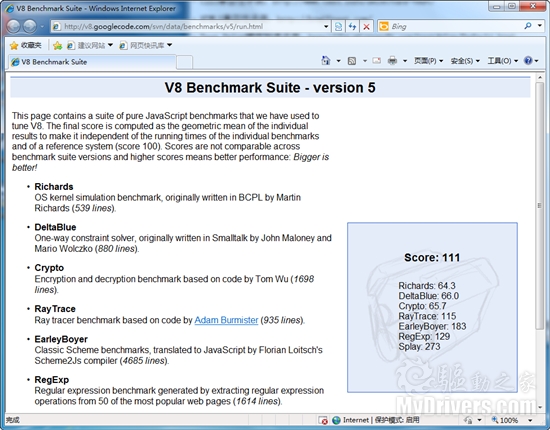
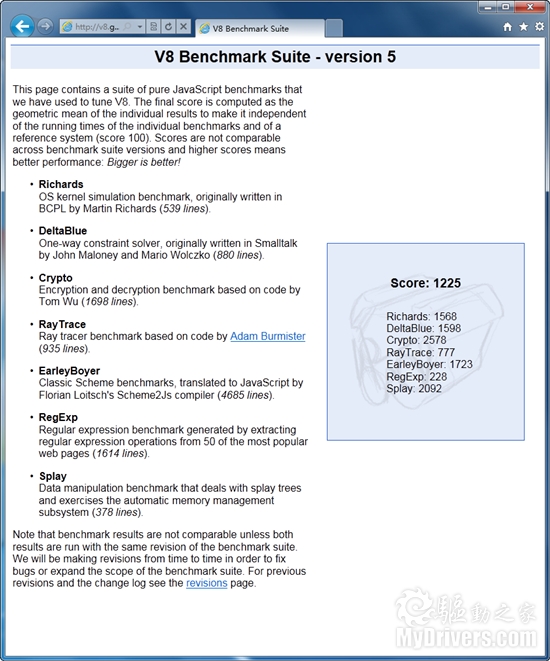
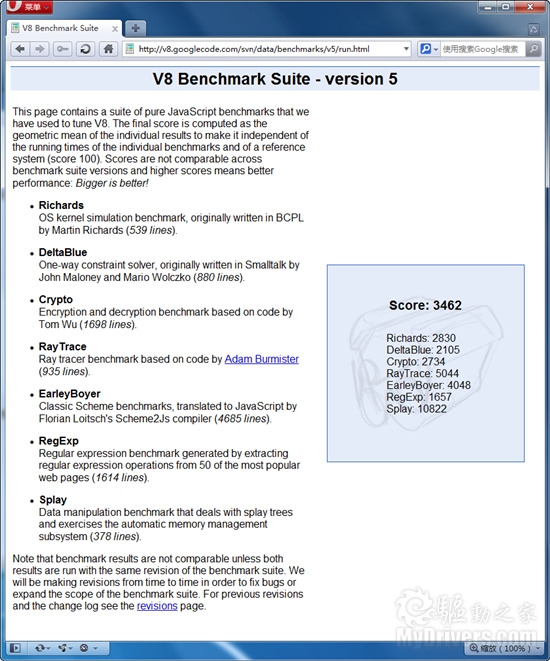
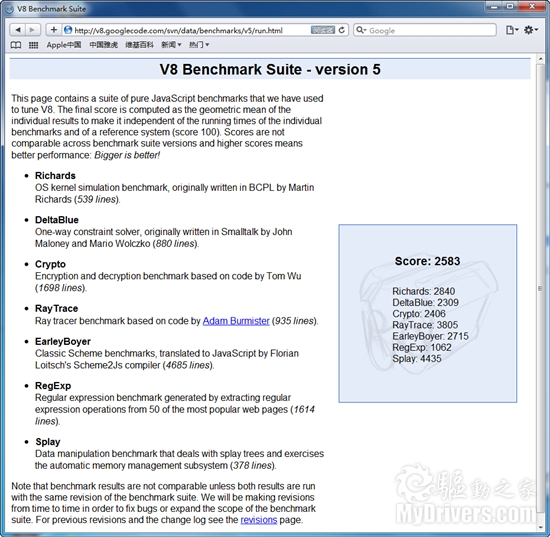
V8基准套件测试V8基准套件是Google开发的一款JavaScript测试工具,本次测试主要是在富Web应用的前提下对JavaScript速度的测试,V8基准套件会载入JavaScript代码,并测试该系统的内核、加密、解密、渲染等速度,包括Richards、DeltaBlue、Crypto、RayTrace、EarleyBoyer、RegExp、Splay共7项,平均得分越高表明速度越快。
测试网址:http://v8.googlecode.com/svn/data/benchmarks/v3/run.html
网站兼容性IE8的公测过程中存在一个极其让人不满的问题,那就是兼容性差,无法对很多网站进行正常渲染。虽然这个问题在后来得到了解决,但是依然让广大IE用户心有余悸。IE9如今也开始了公开测试,根据试用,它对各类网站的兼容良好,并未在这方面出现问题。
下面就以商用网站为例对比以下几款浏览器的兼容性:
从上面的表格中我们可以看出,IE8和IE9在这方面做的还是很到位的,对常用的工商银行、招商银行、支付宝都能支持,而其它四款则不行。除了支付宝为各浏览器都开发了相应插件,Firefox、Chrome、Opera和Safari都无法支持工商银行和招商银行的网上支付。
此次测试中我们仅列出了各浏览器对在线支付类网站的支持,之所以没有提供它们对视频类网站和各大门户网站的兼容性情况,是因为包括IE9 Beta在内的所有参评浏览器都可以完美支持这些网站,为了节省篇幅,就不再一一表述。
HTML5兼容性随着业界对HTML5的热议,很多用户也开始关注这个新的Web标准。说到HTML5,大多数人首先想到的或许是HTML5视频。不过,HTML5带来的不只是新的视频Web标准,它还引入了许多元素和属性,将对未来的Web方向产生巨大的影响。
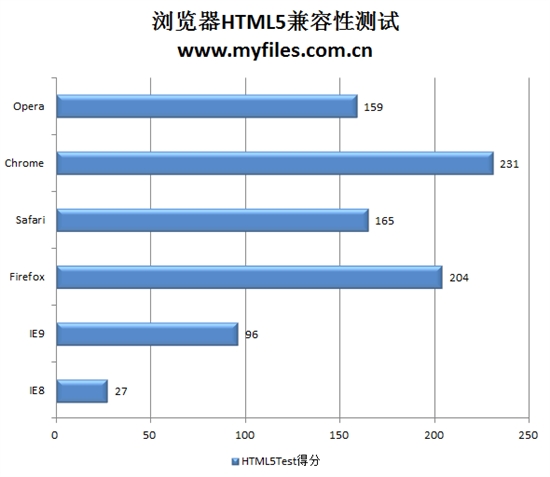
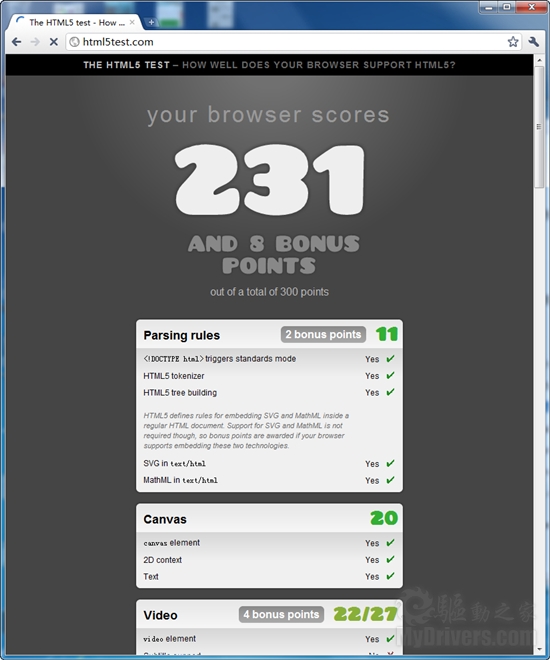
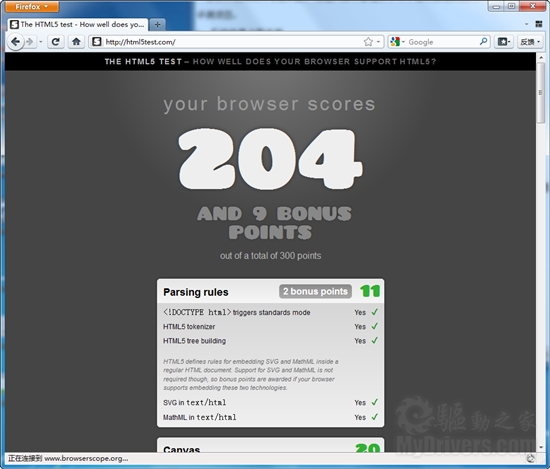
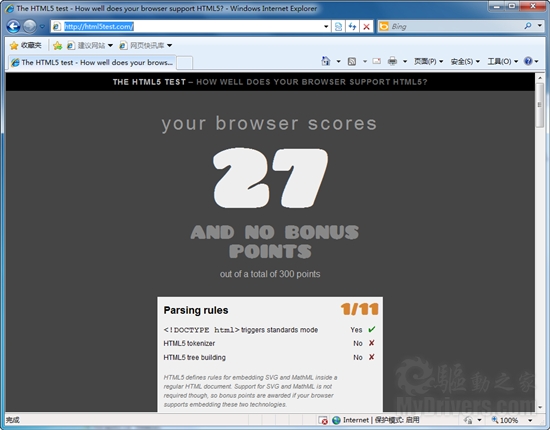
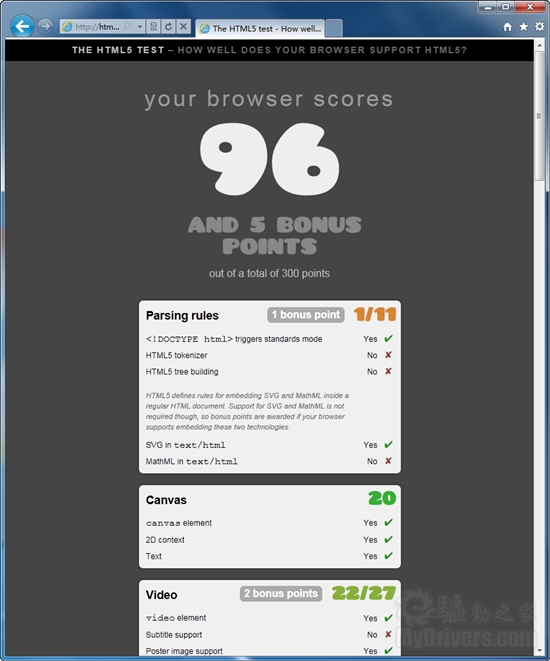
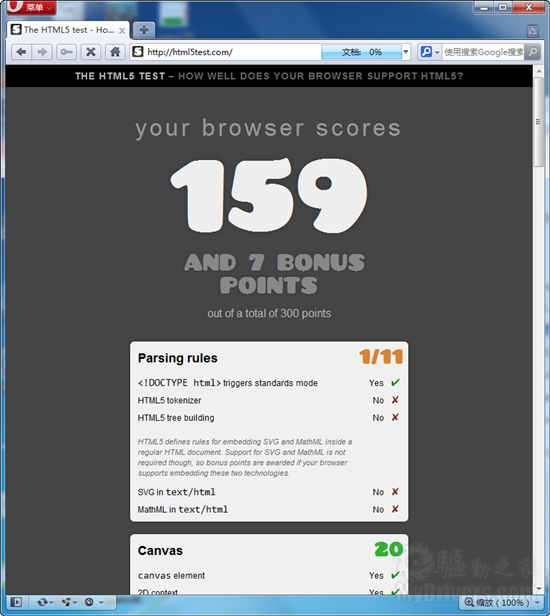
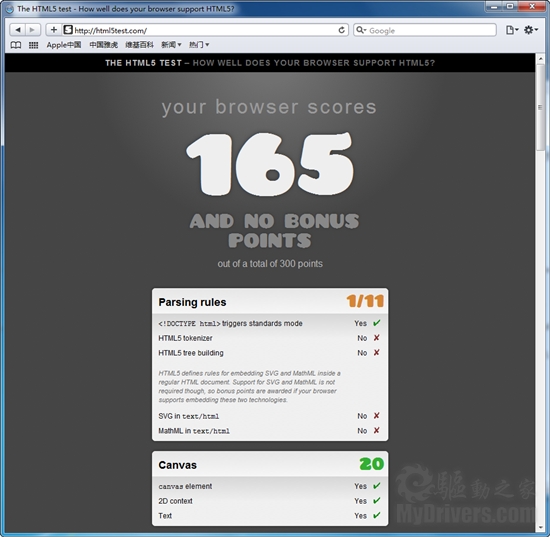
下面我们采用HTML5测试网站来了解各浏览器对HTML5各元素的兼容性,测试满分为300,除了提供整体得分外,你还可以看到浏览器对各个HTML5元素的兼容得分。
根据测试结果,当前的所有浏览器都无法完整支持HTML5。Google Chrome在HTML5测试中的得分最高,为231分,随后为Firefox(204)、Safari(165)、Opera(159)。IE9平台预览版第二版得分仅为96分,虽然较其它浏览器差距还很大,但是相比IE8(27分)实现了极大进步。
四、GPU硬件加速测试虽然硬件加速在当前并不会对用户的浏览体验造成太大影响,但是HTML5一旦到来,硬件加速就会成为评判浏览器是否优秀的一个必须考虑的方面。所以,未雨绸缪,为了迎接新的Web标准,浏览器现在就应该开始着手硬件加速这一技术的开发了。
这里要说明一下,由于Opera和Safari并不支持硬件加速,所以接下来的这三轮测试实际上是IE9、Firefox和Chrome之间的较量。IE9 Beta默认支持硬件加速,Firefox 4.0自Beta 5开始也开启了硬件加速,我们选取的Beta 6自然也是如此。
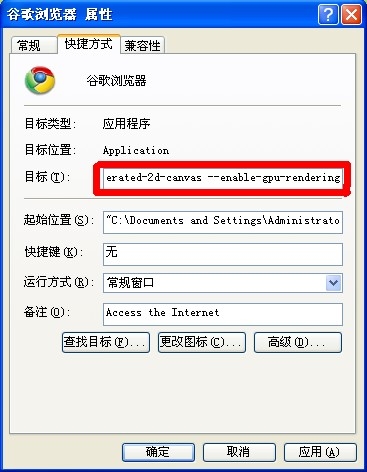
不得不提的是Chrome,Chrome 7.0开发版也添加了硬件加速功能,但是用户自己必须手动开启,方法很简单,邮件点击桌面上的Chrome图标,打开“属性”里的“快捷方式”,在“目标”中添加三个命令行“--enable-accelerated-compositing”、“--enable-accelerated-2d-canvas”、“--enable-gpu-rendering”,三个命令行之间要以空格隔开。
不过自Build 7.0.159开始Chrome 7.0也默认开启了加速,不过你仍然要手动开启2D Canvas加速和GPU渲染,无需再手动添加“--enable-accelerated-compositing”命令行了。

当前的硬件加速测试要数微软在Test Drive官网上所提供的项目最权威,我们选取了其中三个比较有代表性的:IE Beatz、FishIE Tank、Flying Images和Psychedelic Browsing。此外,为了让大家更清晰地看到使用硬件加速与不使用硬件加速浏览之间的差别,我们还在第一个测试平台上让所有浏览器也进行了这三项测试。
测试网址:http://ie.microsoft.com/testdrive/Default.html
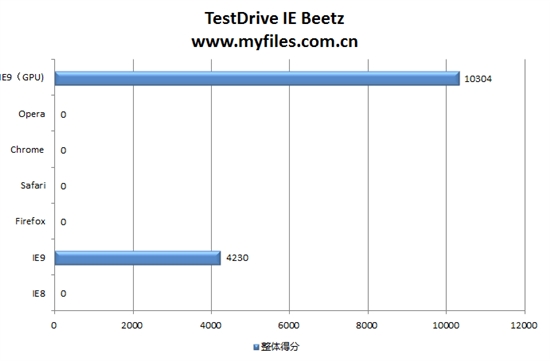
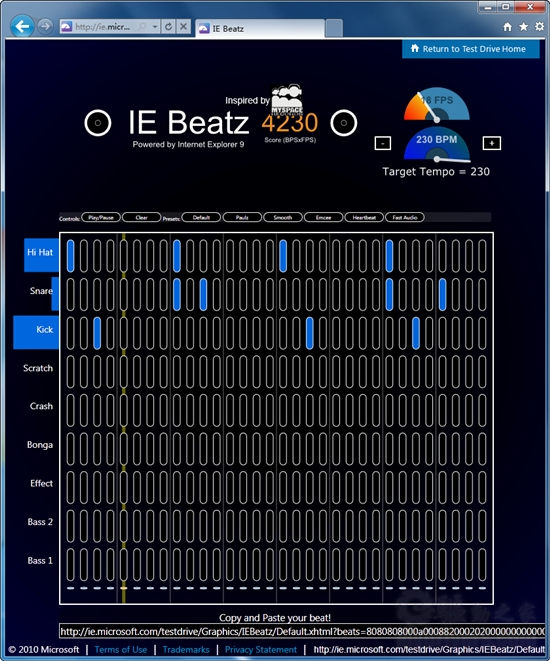
IE Beatz
IE Beatz主要是测试了浏览器对音乐拍子的记录和网页内容的刷新频率,不过不知道是不是因为微软提供的这个测试仅针对IE9,测试中只有IE9才有成绩,其它浏览器无论是开启硬件加速还是未开启硬件加速,成绩均为0,全军覆没。
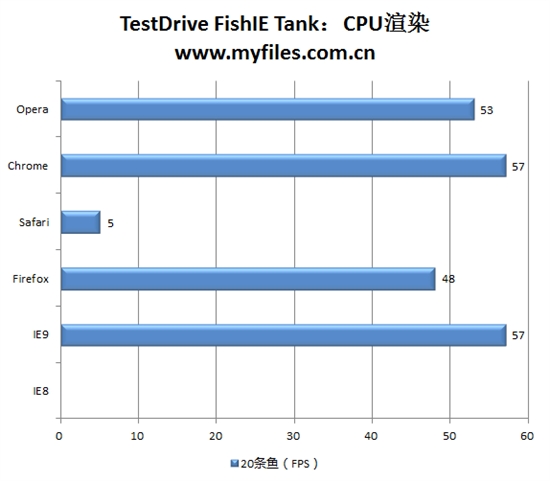
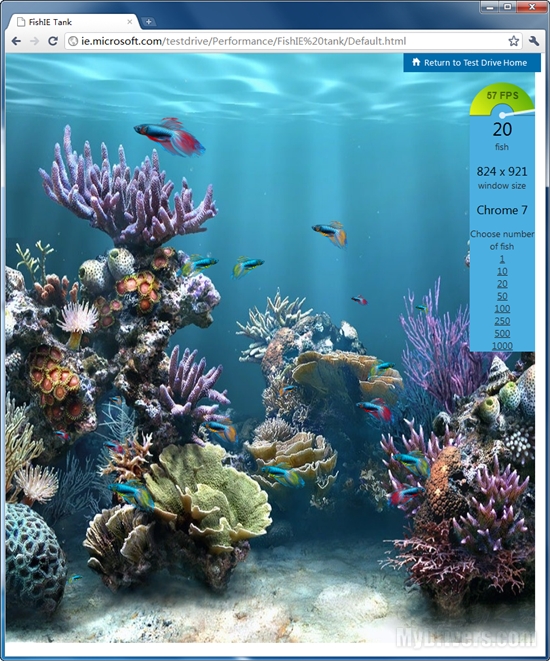
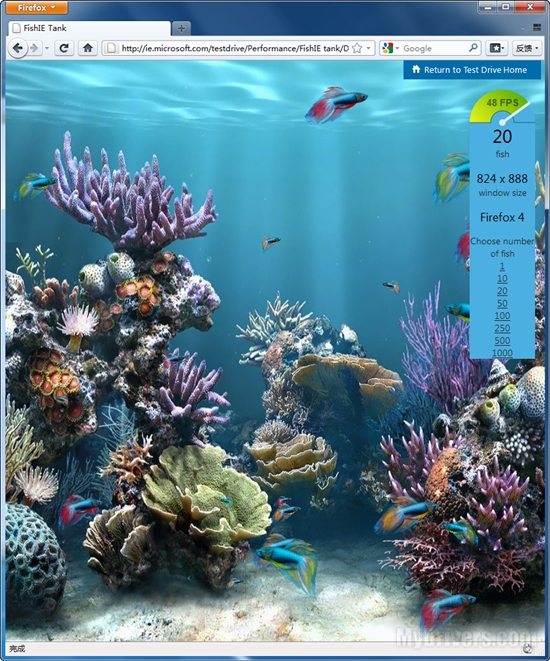
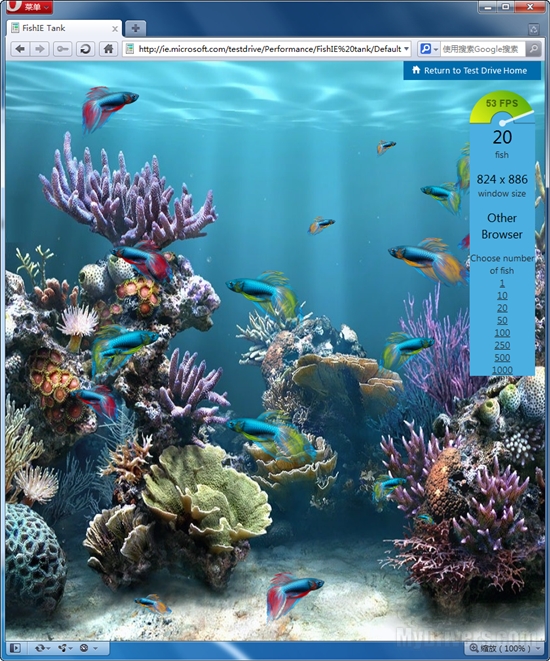
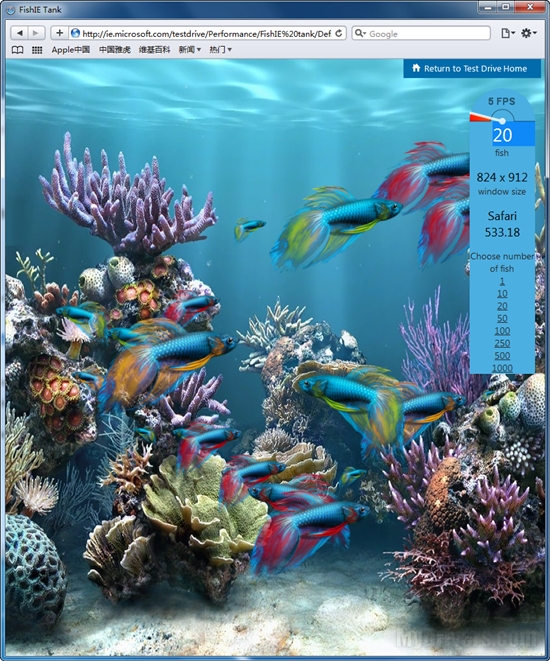
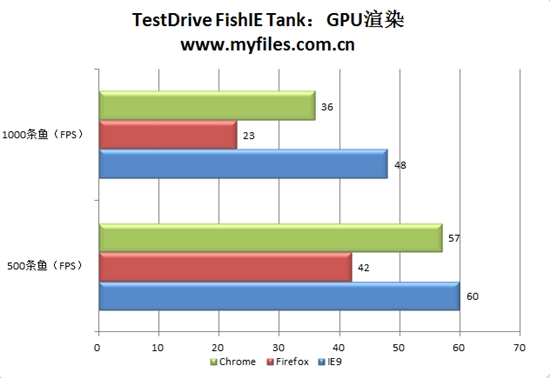
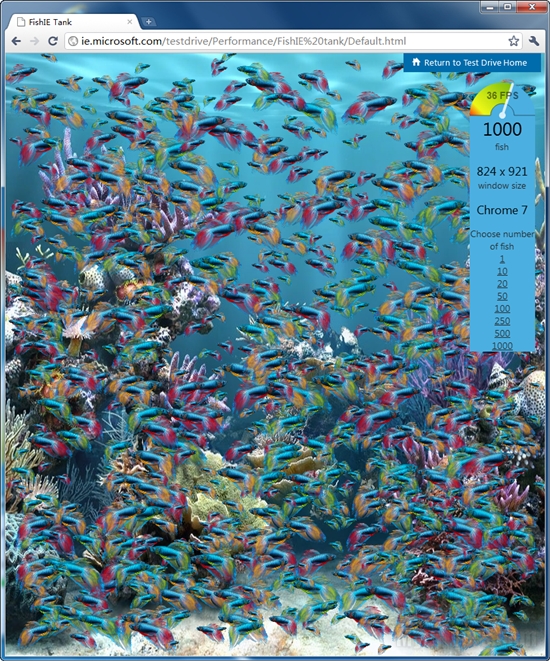
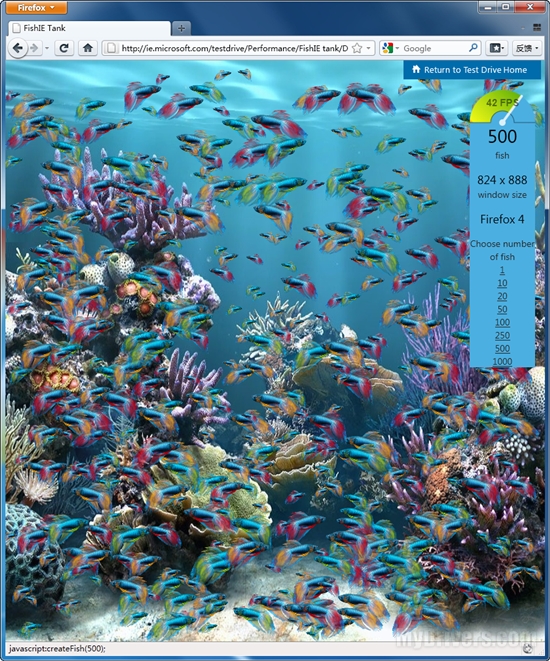
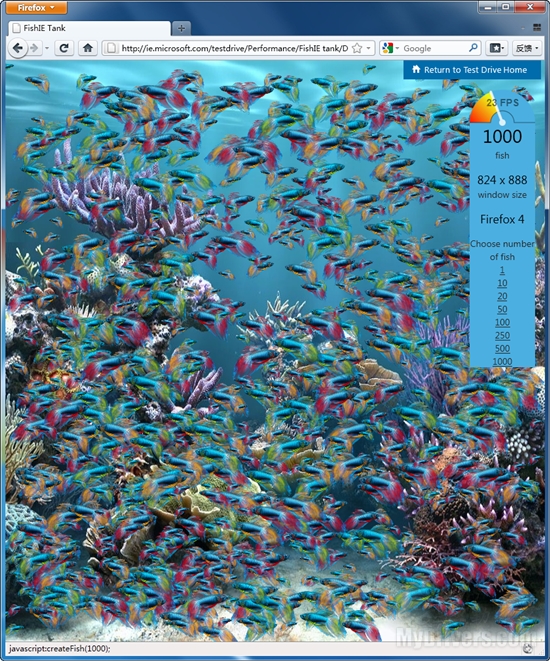
FishIE Tank由于窗口大小会对测试得分产生极大影响,所以我们将浏览器窗口宽度统一设置为824,后面两项测试中亦是如此。该测试提供了比较充足的时间(60秒)让各个浏览器渲染内容,屏幕中的鱼按照轨迹进行由大至小散开游动。
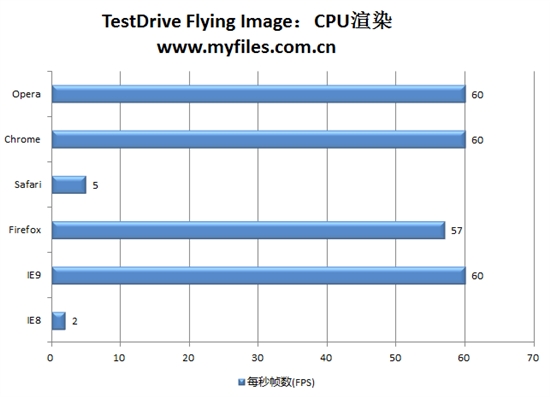
第一套测试平台:
在这套测试平台上我们仅选取了20条鱼,这一选择所得出的测试结果可以明显对比出各浏览器在CPU渲染方面的差距。
第二套测试平台:
在FishIE Tank测试中我们分别选取了500条鱼和1000条鱼(选取的鱼数低于500条时三大浏览器的的得分均达到了满分,无法对比出三者之间的差距)。
IE9 Beta是当仁不让的赢家,测试中每秒刷新的帧数最高,500条鱼时,其帧速为最高的60 fps,1000条鱼时,成绩也高达48 fps。
Chrome 7.0开发版的表现次之,500条鱼时,其帧速为最高的57 fps,1000条鱼时,成绩为36 fps。
Firefox 4 Beta 6表现最差,500条鱼时每秒刷新帧数为42,1000条鱼时仅为23 fps。
Flying Images在Flying Images测试项目中,多个浏览器图标在进行渲染后,会按照队列排列,并且按照鼠标位置进行旋转。
第一套测试平台:
本次测试选取了36个浏览器Logo,在不使用硬件加速的情况下,IE9、Chrome和Opera均达到了满分,渲染帧速达到了60 fps。Firefox次之,为57 fps。
IE8表现最差,得分为2 fps。可见,即时抛开硬件加速,IE9在渲染能力方面也比IE8提高了很多。
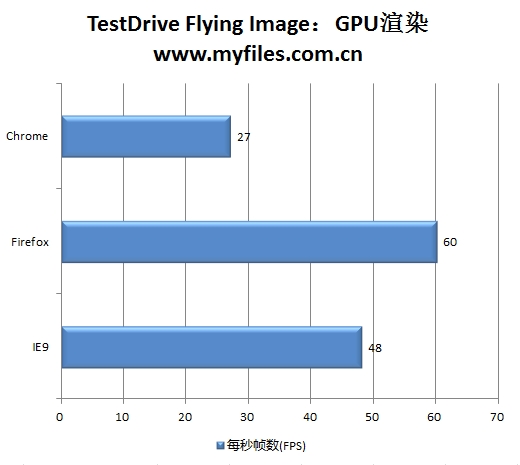
第二套测试平台:
本次测试选取了256个浏览器Logo,Firefox 4 Beta 6击败IE9 Beta位居第一,成绩为满分60fps。IE9 Beta为50 fps,Chrome为27 fps。
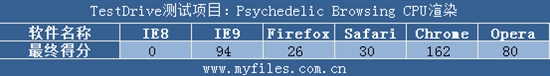
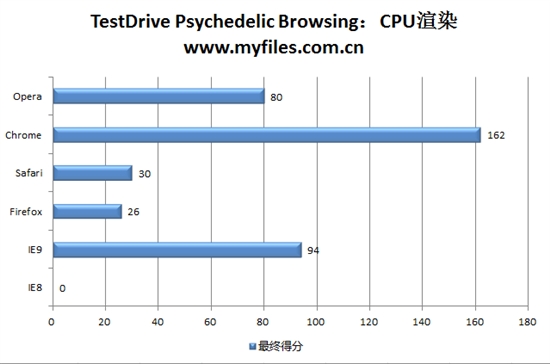
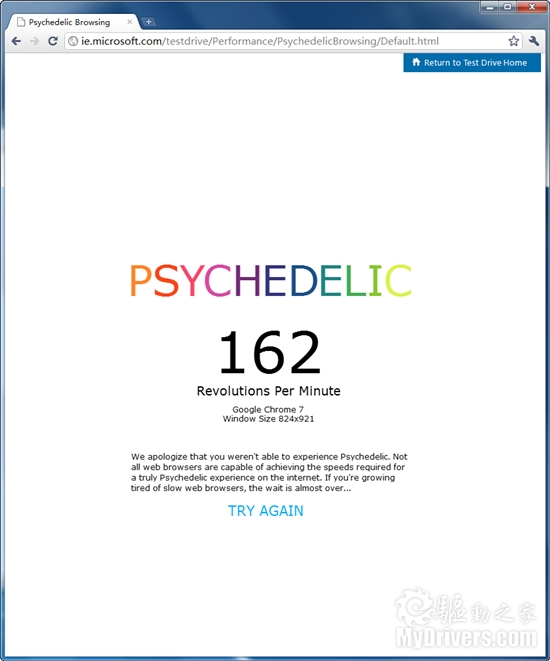
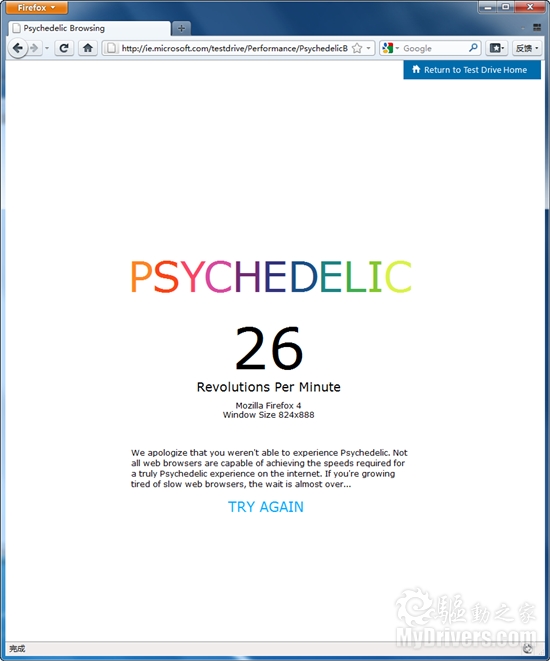
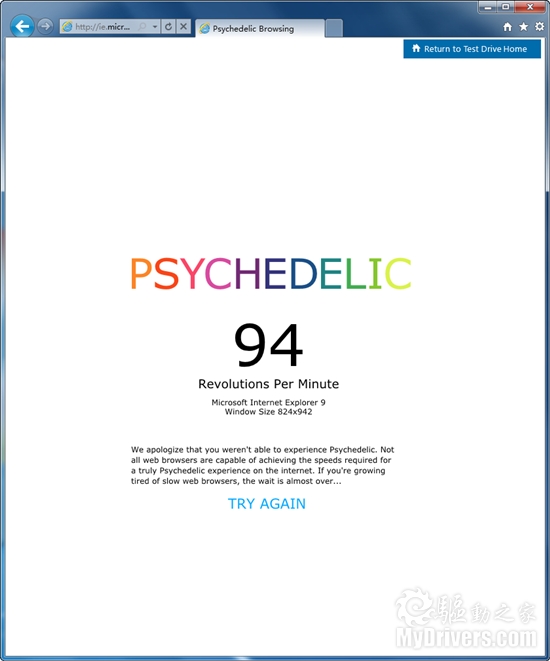
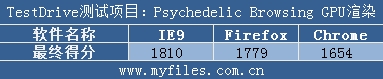
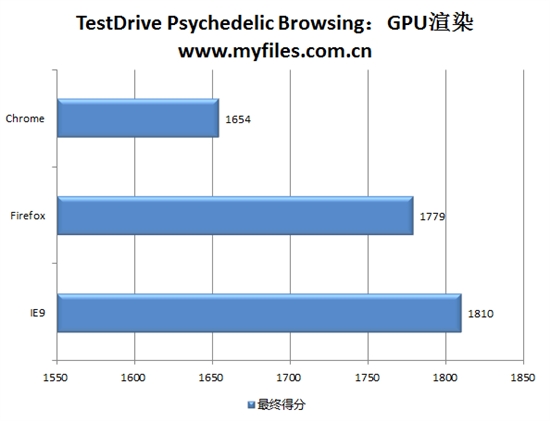
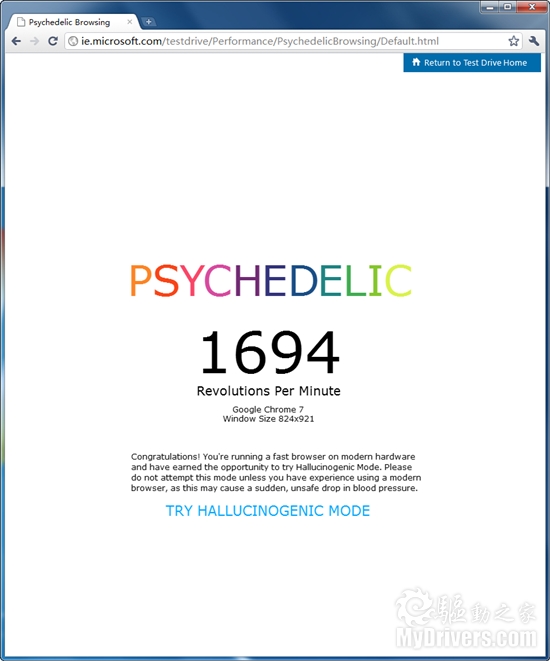
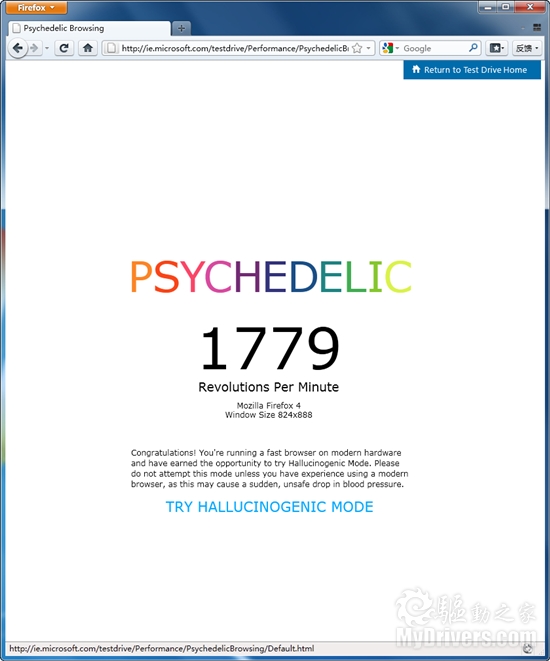
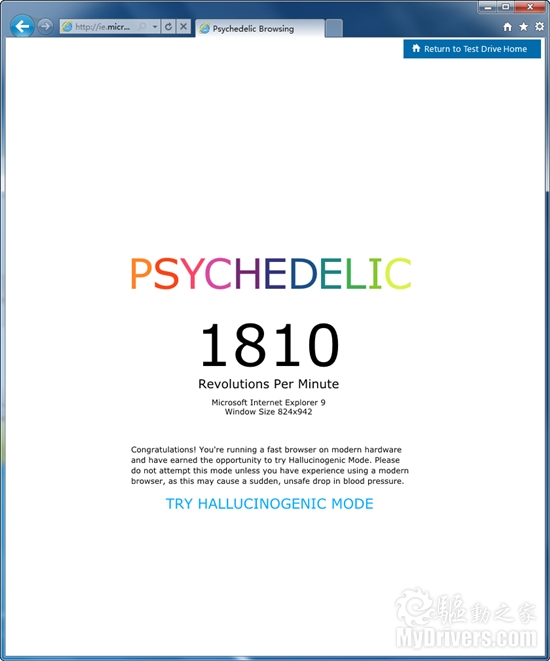
Psychedelic BrowsingPsychedelic Browsing主要测试了浏览器对HTML5 Canvas支持,测试中色彩会呈渐变样充满整个页面,然后围绕中心点加速旋转,恒定后开始减速至停止。
第一套测试平台:
在该测试中,IE9的表现依然不错,只是相比Chrome还略逊一筹。IE8则完全无法加载此测试项目,得分为0。
第二套测试平台:
和FishIE Tank中的测试结果相同,IE9 Beta是得分最高的,每分钟转动次数高达1810,其次为Firefox 4.0 Beta 6,转速为1779转/分,Chrome得分为1694转/分。
五、结语
当初Firefox 1.0刚刚发布的时候,IE占据着浏览器市场超过90%的份额,可谓是独领风骚。然而随着互联网的不断发展,更多浏览器进入市场,各个浏览器也都在创新方面加大步伐,市场竞争呈现多元化,进入了百花齐放的时代。
从今年年初开始,IE的全球市场份额就在60%左右徘徊。根据全球市场调研机构Net APplication的最新统计数据,8月份,IE全球份额为60.40%。虽然IE8近期表现不错,开始出现了稳步地增长,但是面对Firefox和Chrome的施压,微软急需一剂强心针。
从界面上看,IE9确实是一个蜕变之作,干净、简洁,IE舍弃了之前的肥胖的身躯,从毛毛虫变身成了蝴蝶。那么从性能方面来看,IE9的表现怎么样呢?

从载入时间上来看,IE9 Beta可以说是加载最快的一款浏览器,其前辈IE8却是载入速度最慢的;从资源占用上来看,IE8是资源占用量最低的浏览器,IE9虽然在这方面落后于IE8,不过却比其对手Opera、Firefox和Chrome领先不少;在兼容性方面,IE9也没有出现任何问题,良好地兼容各类网站。
在CSS兼容性方面,IE9与FIrefox、Chrome、Opera、Safari都以满分通过了测试,只有IE8没有通过;在Acid3兼容性测试中,IE9虽然没有像Opera、Chrome和Safari那样以满分通过,不过也获得了95分的好成绩;遗憾的是,在JavaScript库和架构测试以、V8 JavaScript基准测试以及HTML5兼容性测试中,IE9都表现不佳,但是相比IE8取得了飞跃性的进步。
由此可见,IE9在性能方面相比IE8确实取得了极大提升,但是和其它竞争对手之间还是存在一定的差距。在GPU硬件加速方面,IE9毫无疑问处于领先地位,不过Chrome和Firefox也紧随其后,并没有给微软留多少喘息空间。