正文内容 评论(0)
几周前微软讨论了Flickr资源管理器示例,对比了IE9平台预览第二版、Chrome、Safari以及Firefox在图片渲染方面的性能。不久前IE9更新了平台预览第三版,微软也在今天提供了又一轮测试对比,并引入了Amazon Shelf概念应用。
Amazon Shelf和Flickr资源管理器一样是使用HTML、CSS和JavaScript标准编写的,并且包括一个非常关键的HTML5新功能canvas元素,canvas是一种非常强大的功能,能调用Javascript API直接绘制图形。
IE9中的canvas是默认开启硬件加速的,当IE9用户浏览一个使用了canvas的网站时,IE会自动调用PC的所有资源来提供最佳性能,这是当前的浏览器无法实现的。使用IE9时,Amazon Shelf可以实现每秒60帧的响应速度,堪称实时响应,而普通的浏览器仅能达到1至8 fps。
下面来看一下各大浏览器的对比,微软解释说此次对比中之所以没有添加IE8,是因为它并不支持canvas元素。
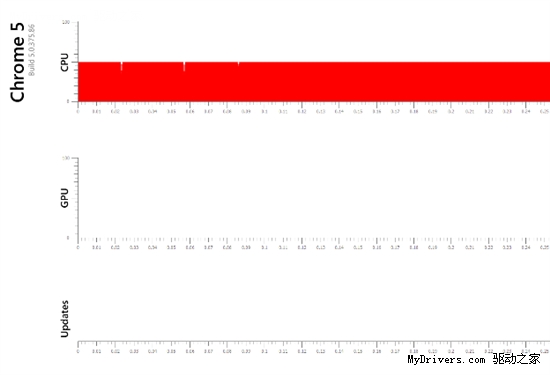
首先,来看一下Chrome 5的表现。Chrome不使用任何GPU资源,每0.99秒刷新一次页面,在书架加载动画时帧速约为1fps,这一成绩十分低。
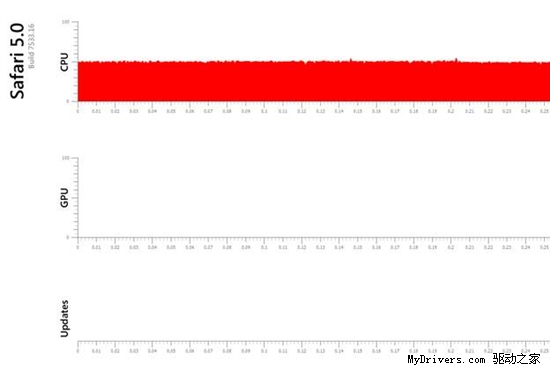
其次来看苹果Safari 5。在动画加载时,Safari没有任何渲染动作,成绩为0,同样也仅占用CPU资源。
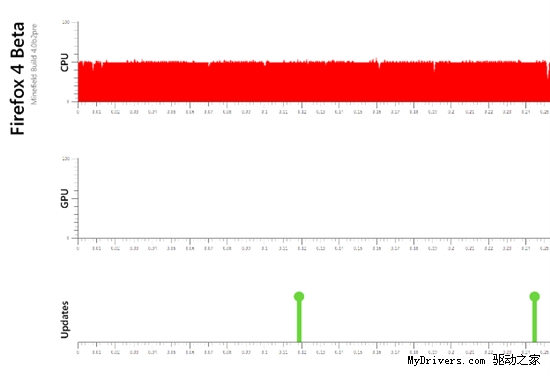
Mozilla昨天发布了Firefox 4 Beta 1,不过微软在此次测试中使用的是Beta 2的预览版本,在默认配置下Firefox的GPU硬件渲染并未开启。Firefox每0.25秒刷新一下页面,帧速为8fps。
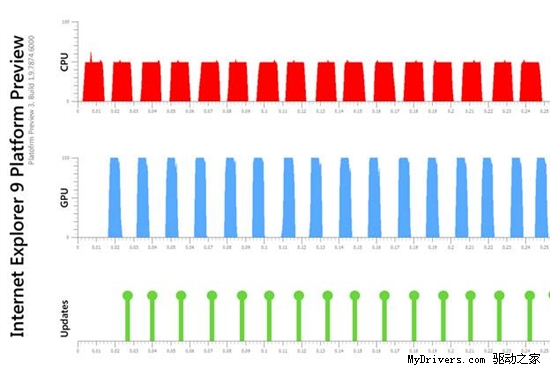
最后来看IE9平台预览第三版,从下图可以看到,IE9调用了GPU硬件实现了渲染加速,CPU呈周期性处理数据,能抽出更多时间来处理其它应用程序,因此提供了稳定、流畅的页面渲染,帧速高达60fps。